您现在的位置是:网站首页>性能>性能优化>web性能优化web性能优化
vue webpack性能优化(一) 准备分析工作
 风口下的猪2023-04-06【web性能优化】
风口下的猪2023-04-06【web性能优化】
简介
一.了解vue-cli项目的配置
1.查看vue-cli版本是在package.json中查看
2.查看webpack版本是在node_modules/webpack/package.json中查看
二.查看编译耗时
2.1 手动统计耗时
vue编译命令npm run build,其实际使用的命令是vue-cli-service build,路径是node_modules\@vue\cli-service\lib\commands\build\index.js
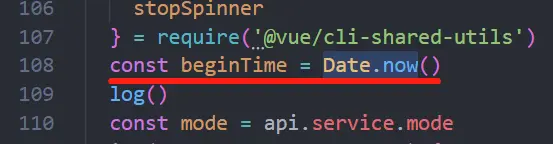
原108行加入命令:
const beginTime = Date.now()

原209~210行之间加入代码:
const endTime = Date.now()
info(`编译耗时:${chalk.cyan((endTime - beginTime) / 1000)}(s)`)

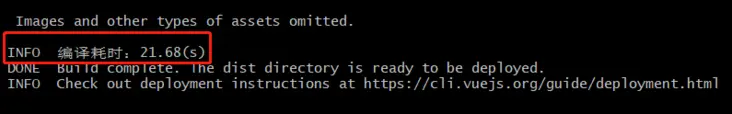
npm run build即可看出编译总耗时

2.2 使用第三方工具(推荐)
speed-measure-webpack-plugin每一项耗时都有精确统计,搭配使用webpack-bundle-analyzer打包后的各个模块文件大小,直观明了,根据具体项目再去进行优化。
很赞哦! (0)
下一篇:下一篇没有了
/ponder/index.php/index/catelist/catelist/cateid/10.html
