您现在的位置是:网站首页>软件开发>前端技术栈>vuevue
vue-cli项目,点击某个菜单后公共模板(header/footer/menu等)不见了,只有主体页面部分
 风口下的猪2022-07-29【vue】
风口下的猪2022-07-29【vue】
简介
错题症状
vue-cli项目,点击某个菜单后公共模板(header/footer/menu等)不见了,只有主体页面部分


错题分析
出现这种现象,说明公共模板部分没有被加载进来,直接进入了主体页面组件。
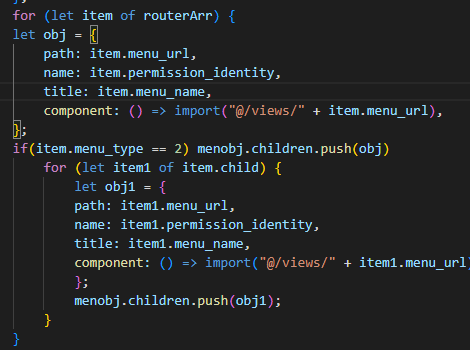
vue-cli项目中,公共菜单模板一般通过layout+路由嵌套实现。即页面的跳转主要是通过layout下children设置子路由,在layout页面下动态调用局部组件实现。上述现象说明是直接跳过了layout路由,说明该页面路由没有设置在layout的children下
错题解决方案
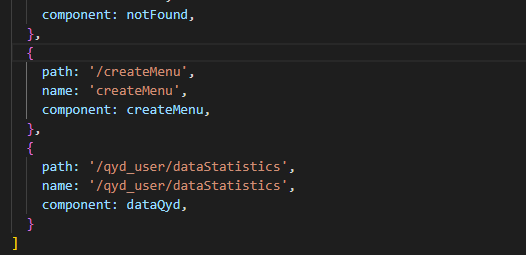
检查router下路由注册,该页面是否在layout的children中,如果没有则放进去

(没有放进去,和layout是并列的),将其去除

很赞哦! (0)
上一篇:axios上传图片报500
下一篇:vue-cli项目中的404
/ponder/index.php/index/catelist/catelist/cateid/10.html
相关阅读 (同一栏目)
- v-html和直接插值的区别
- vue.js中{{}}允许原生的js代码
- 事件修饰符
- v-for推荐写法 :key=
- {{}}和
- src、href等赋值,采用数据绑定方式时的“动态刷新”问题
- class动态绑定时,短分割线命名的class报错问题
- vue里ref ($refs)用法
- uniapp 如何禁止或监听默认返回事件
- 解决[Vue warn]:Error in render:
- created()和mounted()使用注意项
- this.$nextTick()
- can not resolve the wrapperDom
- vue中 props中的变量不能在less中使用
- vue.js阻止事件冒泡和默认事件
- Vue报错
- import ... from和import {} from 的区别
- icons
- vue组件化梳理 (1)组件注册
- 通过vue-cli创建vue项目
- vue.use()的作用是什么
- 【解决】控制台报错Uncaught TypeError: Object(...) is not a function at eval (vue-router.esm-bundler.js
- vue路由跳转了但界面不显示的问题及解决
- Vue 路由设置梳理 (1)安装及初始路由
- Vue 路由设置梳理 (2)路由规则编写
- Vue 路由设置梳理 (3)申明式路由跳转及编程式路由跳转
- Vue 路由设置梳理 (4)首页重定向
- vue-cli项目的前端跨域解决方案
- vue-cli项目proxy跨域,在线上针对A域名跨B域名情况失效的解决方法
- axios上传图片报500
- vue-cli项目,点击某个菜单后公共模板(header/footer/menu等)不见了,只有主体页面部分
- vue-cli项目中的404
- vue-cli项目,如何给页面设置网站title、keywords、description等meta信息
- vue-cli项目网站,如何设置网站图标
- npm 安装和卸载插件包
- vue项目中通过CDN方式引入外包js/css
- vue2.X版本使用summernote的坑
- vue中使用html2canvas的坑(1)网络图片空白
- vue中使用html2canvas的坑(2)最外层dom的border-radius失效
- vue中使用html2canvas的坑(3)画图片时不支持object-fit:cover的问题
- js调用外部vue中的methods
- vue-cli项目控制无token时页面重定向跳转到登录,注意循环堆栈问题
- vue中input标签上传本地文件或图片后获取完整路径,如E:\medicineOfCH\stageImage\xxx.jpg
- vue 中$t()的作用
- vue路由守卫中next方法的理解
- 全局路由 router.afterEach 与 router.beforeEach
- 独享路由 beforeEnter
- 组件内路由守卫 beforeRouteEnter和beforeRouteLeave
- 关于next({ ...to, replace: true })的理解
- mixin混入
- vue语法 `${ }` (模版字符串)
- 组件内通信利器provide/inject
- vue webpack性能优化(二) 优化方向确定
- Vue中的爷孙传值$attrs 和利用$listeners 孙爷传值
- 在vue中实现onShow生命周期函数
- vue中this.$router.back()、this.$router.go()的区别使用
- Vue中 keep-alive 详解
栏目目录
标签云
站点信息
- 文章统计:528篇
- 移动端访问:扫码进入SQ3R
