您现在的位置是:网站首页>软件开发>前端技术栈>vuevue
事件修饰符
 风口下的猪2019-10-22【vue】
风口下的猪2019-10-22【vue】
简介
事件处理
如果需要在内联语句处理器中访问原生DOM事件。可以使用特殊变量$event,把它传入到methods中的方法中。
在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。在Vue中事件修饰符主要有:
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播).capture:与事件冒泡的方向相反,事件捕获由外到内.self:只会触发自己范围内的事件,不包含子元素.once:只会触发一次
.stop 防止事件冒泡
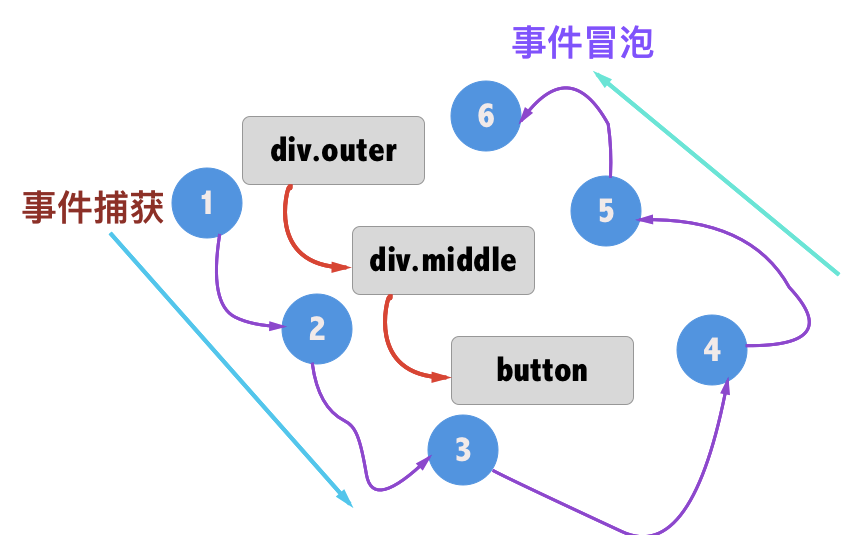
冒泡事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从内至外 子节点-》父节点的点击事件
<!-- HTML --> <div id="app"> <div class="outeer" @click="outer"> <div class="middle" @click="middle"> <button @click="inner">点击我(^_^)</button> </div> </div> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app',
data () { return { message: '测试冒泡事件' } }, methods: { inner: function () { this.message = 'inner: 这是最里面的Button' }, middle: function () { this.message = 'middle: 这是中间的Div' }, outer: function () { this.message = 'outer: 这是外面的Div' } } })
防止冒泡事件的写法是:在点击上加上.stop相当于在每个方法中调用了等同于event.stopPropagation(),点击子节点不会捕获到父节点的事件
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
.prevent取消默认事件
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:
.capture 捕获事件
捕获事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从外至内 父节点-》子节点的点击事件
<!-- HTML --> <div id="app"> <div class="outeer" @click.capture="outer"> <div class="middle" @click.capture="middle"> <button @click.capture="inner">点击我(^_^)</button> </div> </div> </div>

.self
修饰符.self只会触发自己范围内的事件,不会包含子元素。
<!-- HTML --> <div id="app"> <div class="outeer" @click.self="outer"> <div class="middle" @click.self="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>

.once 只执行一次点击
如果我们在@click事件上添加.once修饰符,只要点击按钮只会执行一次。
键盘修饰符
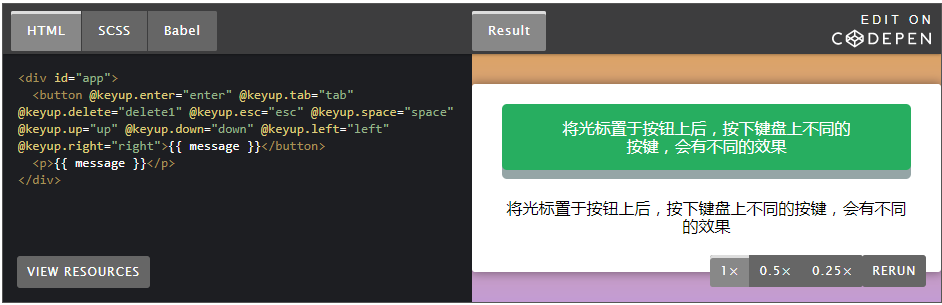
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键

鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML --> <div id="app"> <input type="text" v-on:keydown.f5="prompt()"> </div> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } });
总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
转自:https://www.w3cplus.com/vue/vue-methods-and-event-handling.html
很赞哦! (0)
下一篇:v-for推荐写法 :key=
相关阅读 (同一栏目)
- v-html和直接插值的区别
- vue.js中{{}}允许原生的js代码
- 事件修饰符
- v-for推荐写法 :key=
- {{}}和
- src、href等赋值,采用数据绑定方式时的“动态刷新”问题
- class动态绑定时,短分割线命名的class报错问题
- vue里ref ($refs)用法
- uniapp 如何禁止或监听默认返回事件
- 解决[Vue warn]:Error in render:
- created()和mounted()使用注意项
- this.$nextTick()
- can not resolve the wrapperDom
- vue中 props中的变量不能在less中使用
- vue.js阻止事件冒泡和默认事件
- Vue报错
- import ... from和import {} from 的区别
- icons
- vue组件化梳理 (1)组件注册
- 通过vue-cli创建vue项目
- vue.use()的作用是什么
- 【解决】控制台报错Uncaught TypeError: Object(...) is not a function at eval (vue-router.esm-bundler.js
- vue路由跳转了但界面不显示的问题及解决
- Vue 路由设置梳理 (1)安装及初始路由
- Vue 路由设置梳理 (2)路由规则编写
- Vue 路由设置梳理 (3)申明式路由跳转及编程式路由跳转
- Vue 路由设置梳理 (4)首页重定向
- vue-cli项目的前端跨域解决方案
- vue-cli项目proxy跨域,在线上针对A域名跨B域名情况失效的解决方法
- axios上传图片报500
- vue-cli项目,点击某个菜单后公共模板(header/footer/menu等)不见了,只有主体页面部分
- vue-cli项目中的404
- vue-cli项目,如何给页面设置网站title、keywords、description等meta信息
- vue-cli项目网站,如何设置网站图标
- npm 安装和卸载插件包
- vue项目中通过CDN方式引入外包js/css
- vue2.X版本使用summernote的坑
- vue中使用html2canvas的坑(1)网络图片空白
- vue中使用html2canvas的坑(2)最外层dom的border-radius失效
- vue中使用html2canvas的坑(3)画图片时不支持object-fit:cover的问题
- js调用外部vue中的methods
- vue-cli项目控制无token时页面重定向跳转到登录,注意循环堆栈问题
- vue中input标签上传本地文件或图片后获取完整路径,如E:\medicineOfCH\stageImage\xxx.jpg
- vue 中$t()的作用
- vue路由守卫中next方法的理解
- 全局路由 router.afterEach 与 router.beforeEach
- 独享路由 beforeEnter
- 组件内路由守卫 beforeRouteEnter和beforeRouteLeave
- 关于next({ ...to, replace: true })的理解
- mixin混入
- vue语法 `${ }` (模版字符串)
- 组件内通信利器provide/inject
- vue webpack性能优化(二) 优化方向确定
- Vue中的爷孙传值$attrs 和利用$listeners 孙爷传值
- 在vue中实现onShow生命周期函数
- vue中this.$router.back()、this.$router.go()的区别使用
- Vue中 keep-alive 详解
栏目目录
标签云
站点信息
- 文章统计:528篇
- 移动端访问:扫码进入SQ3R

