您现在的位置是:网站首页>软件开发>开发终端>uni-appuni-app
bscroll左右联动
 风口下的猪2020-08-29【uni-app】
风口下的猪2020-08-29【uni-app】
简介
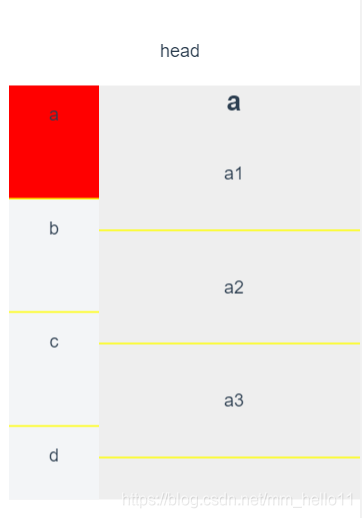
移动端很常见的效果,当滑动右边部分的时候,左边会联动显示与当前内容相符合的标题高亮,当点击左边某一个标题的时候,右边会自动滑动到相应的内容。
项目如下图:

实现及说明
1.滚动效果
better-scroll在使用的时候需要在dom元素渲染完成之后初始化better-scroll的实例,初始化的时候,先要获取需要滑动的元素,然后在初始化的时候将获取到的元素传递给初始化函数,此时便可实现滑动效果
2.左右联动效果
左右联动效果的实现,是better-scroll通过监听事件实现的。
首先获取到右边内容盒子的高度,然后获取到该盒子中每一项的高度并做前n项高度累加(第n项的高度是前n项的高度和)存储到listHeight数组中。在初始化的时候传递属性probeType=3 (探针的效果,时时获取滚动高度),并给右边的内容盒子对象监听scroll事件,从而时时获取Y轴位置,来与listHeight数组中的数据做比较,时时计算当前的索引值,并给对边对应索引值的项添加背景色高亮,从而实现右边滑动,联动左边。
当点击左边的每一项的时候,获取到当前的索引值,并根据当前的索引值获取到与右边内容盒子中对应索引的元素,右边的盒子元素通过监听scrollToElement,并传递获取到的对应索引元素和动画时间,从而实现点击左边,实现右边联动;
实现代码如下:
<div class="content">
<div class="left" ref="left">
<ul>
<li v-for="(item, index) in left" :key="item" :class="{current: currentIndex == index}" @click="selectItem(index, $event)">
<span class="left-item">{{item}}</span>
</li>
</ul>
</div>
<div class="right" ref="right">
<ul>
<li class="right-item right-item-hook" v-for="item in right" :key="item.name">
<h2>{{item.name}}</h2>
<ul>
<li v-for="num in item.content" :key="num.name">
<div>{{item.name+num}}</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<script>
import BScroll from "../../../lib/utils/bscroll.js"
export default {
data () {
return {
left: ['a', 'b', 'c'],
right: [
{
name: 'a',
content: ['1', '2', '3', '4', '5']
},
{
name: 'b',
content: ['1', '2', '3', '4', '5']
},
{
name: 'c',
content: ['1', '2', '3', '4', '5']
},
],
listHeight: [],
scrollY: 0, //实时获取当前y轴的高度
currentIndex:0,
}
},
methods: {
_initScroll () {
var that=this;
this.lefts = new BScroll(this.$refs.left, {
click: true
})
this.rights = new BScroll(this.$refs.right, {
probeType: 3
})
this.rights.on('scroll', (pos) => {
this.scrollY = Math.abs(Math.round(pos.y));
that.getCurIndex();
})
},
_getHeight () {
let rightItems = this.$refs.right.getElementsByClassName('right-item-hook')
let height = 0
this.listHeight.push(height)
for(let i = 0; i < rightItems.length; i++){
height += rightItems[i].clientHeight
this.listHeight.push(height)
}
},
selectItem(index,event){
let rightItems = this.$refs.right.getElementsByClassName('right-item-hook');
let el = rightItems[index];
this.rights.scrollToElement(el, 300);
},
getCurIndex () {
for(let i = 0; i < this.listHeight.length; i ++){
let lastScroll=this.listHeight[this.listHeight.length - 1]-this.$refs.right.clientHeight;
if(lastScroll-20<=this.scrollY){
this.currentIndex=this.listHeight.length - 2;
return;
}
let height = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if(!height2 || (this.scrollY >= height && this.scrollY < height2)){
this.currentIndex=i;
return;
}
}
}
},
mounted () {
this.$nextTick(() => {
this._initScroll()
this._getHeight()
})
},
}
</script>
参照原文:https://blog.csdn.net/mm_hello11/article/details/89048147
文章中效果滑动到底部不能显示正常,因为computed里dom操作,在挂载时执行,此时还没渲染完成。
对该文章的js部分进行了修改
很赞哦! (0)
/ponder/index.php/index/catelist/catelist/cateid/10.html
相关阅读 (同一栏目)
- uni-app发行(打包)h5,访问为白屏
- v-for使用报错:Cannot use v-for on stateful component root element because it renders multiple elements.
- 组件中不通过$emit改父组件数据,报错
- $emit传递多个参数
- 通过html5+扩展titleNView定义autoBackButton,autoBackButton在h5失效的问题
- 交互反馈uni.showModel()中success用箭头函数的问题
- 页面首次加载时,popup弹出层失效问题
- 使用uni-nav-bar左右两个图标宽度不同的问题
- 自定义组件uni-nav-bar插槽问题
- 解决 img mode="widthFix" 高度闪烁问题
- 多层使用组件,每层都要注册的问题
- scroll-view上拉加载失效问题
- Hbuilder智能感知引入同目录组件,路径出错问题
- swiper轮播图片右侧空白问题
- 可拖拽顶部tab组件,设置padding时,只需在下部uni-tab-bar中scroll-view里的view
- 渐变透明的导航栏设计
- watch数据监听
- 微信小程序swiper-item设置style引起图片不显示问题(ios端)
- uni-app开发微信小程序时page.json如何设置每个页面的Style(状态栏、导航条、标题、窗口背景色等)
- uniapp运行到app端出现空白的问题
- uni-app路由跳转及参数的传参和接收
- 在获取异步函数(uniapp中的uni.request等)返回结果,用renturn报undefined
- ios时间格式为2020-02-02使用new Data()转化为时间戳的问题
- better-scroll使用时报错
- better-scroll在项目中涉及到v-if控制显示切换时,滑动失效
- uni-app导航栏和状态栏配置
- APP端js类方法及属性间相互调用,this的指向问题
- uniapp app端调试
- uniapp 页面栈管理
- uni-app规范开发(1)设置配置文件
- uniapp规范开发(2)封装请求接口
- uniapp规范开发(3)命名规范
- uniapp规范开发(4)结构化规范
- uniapp规范开发(5)注释规范
- uniapp规范开发(8)使用过滤器filter
- uniapp规范开发(6)编码规范
- uniapp规范开发(7)指令规范
- uni-app规范开发(10)Vue 单文件组件 (SFC) 规范
- uni-app规范开发(9)使用公共组件利用slot
- vue挂载全局方法和组件(uni-app中)
- bscroll左右联动
- uni-app规范开发(11)加载数据后渲染
- HbuilderX运行npm
- [BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
- 含bscroll页面重复渲染引起页面中点击事件执行多次
- bscroll购物车面板打开关闭后,bacroll不再可滑动的解决方案
- [BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
- renderjs的概述及作用
- renderjs模式下,视图层与逻辑层的通信及调用
- renderjs模块获取逻辑层的数据
- 子组件需要自有数据时,不要用data申明数据+方法里用this定义数据
- QQ小程序打开指定QQ群
- eqqwe
- 前端使用uni.uploadFile发生表单数据时,后端通过$_POST/param()等方法都获取不到
- render模块下,视图层js(render.js)调用逻辑层js
- Uniapp 实现 与 外部 HTML 页面通信
- 非页面js使用uni.navigateTo()进行跳转
- 新增和编辑页面中,数据带图片的问题
- 前后端开发时,数组遍历的偏重使用
- uniapp h5页面刷新出现404或者空白的解决方法
- JDK或JRE生成安卓APP证书
- uni-app HBuilder X 云打包:证书文件不是有效地keystore文件
- 软件版本更新的一些梳理
- uniapp wgt安装失败的原因
- plus.install安装失败的解决方案
- 源生组件的z-index问题
- 组件通过qq.createSelectorQuery().select()不能获取到自己板块的id,但是能获取到父主页面的id
- 微信/QQ小程序网络图片-canvas时不显示的问题
- 小程序将网络图片转为base64
- uniapp 安卓端保存base64到相册
栏目目录
标签云
站点信息
- 文章统计:528篇
- 移动端访问:扫码进入SQ3R
