您现在的位置是:网站首页>软件开发>开发终端>uni-appuni-app
swiper轮播图片右侧空白问题
 风口下的猪2019-11-14【uni-app】
风口下的猪2019-11-14【uni-app】
简介
错题症状
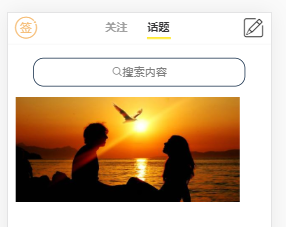
swiper做图片轮播,swiper-item设置了width:100%,swiper-item>image也设置了width:100%,但图片右侧还是有留白问题

错题分析
通过F12查看发现,swiper-item>image根本没有宽度属性。
即图片加载了,但class中的width属性并没有使用。这应该是swiper中特殊的图片加载机制引起的。
错题解决方案
swiper特殊的图片加载机制怎么回事不去管,但我们可以在其加载后再修改它的宽度样式。
即用v-bind:style来做动态样式加载。即可搞定
<image v-bind:style="[topicImg]" src="../../static/obj/love.jpg" mode="widthFix"></image>
data() {
return {
topicImg: {
width: '100%'
}
}
}很赞哦! (0)
/ponder/index.php/index/catelist/catelist/cateid/10.html
