面包屑思维模型实战模型错题集结构手册流程手册自我检测专题模块
-
微信小程序前端微信小程序前端易错点收集查看
-
css/less/sass样式控制在开发过程中的一些样式控制bug规避查看
-
tp5开发小程序tp5开发小程序时错误积累查看
-
PHP错题集PHP在实际开发过程中遇到的问题查看
-
MySql数据库使用MySql在实际开发中遇到的错误总结查看
-
TP5错题集积累tp5框架在实际开发过程中遇到的问题查看
-
uni-app爬坑主要用于uni-app项目中遇到的一些问题查看
-
Vue.js易错收集vue.js项目常见错误收集整理查看
-
uni-app开发微信小程序uni-app开发微信小程序的一些爬坑积累查看
-
LinuxLinux在部署、开发、运维时遇见的错误积累查看
-
安全设计常见安全设计查看
-
Redis项目中使用redis的相关错误积累查看
-
前端特效前端特效相关错题集查看
最新博文
-
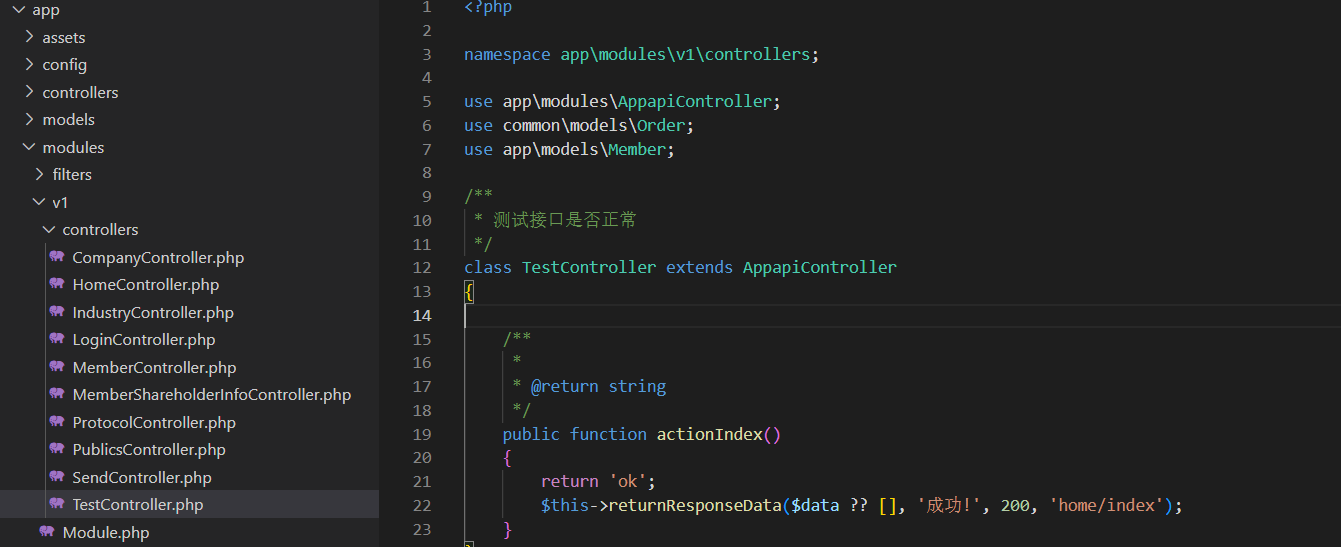
yii控制器及路由
yii21.控制器以Controller作为后缀,继承自yii\web\Controller。控制器类名称首字大写;
2.动作以action作为前缀,public访问修饰;
3.yii的路由不像tp一样,直接设置好控制器就可以访问。url为路由参数名(模块名)/控制器名/路由对应的动作名
一.访问模块下方法
例如backend/controller/test/TestController/actionHello,则直接访问backend/web/test/test/hello

二.访问独立应用下的方法
例如app/modules/v1/controllers/TestController/actionIndex,则直接访问app/web/v1/test/index(此时v1当做模块)

阅读更多 风口下的猪2023-03-13【yii2】
风口下的猪2023-03-13【yii2】 -
#nginx404错误#配置文件中设置伪静态路由配置
Nginx#nginx404错误#配置文件中设置伪静态路由配置
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
阅读更多 风口下的猪2023-03-13【Nginx】
风口下的猪2023-03-13【Nginx】 -
vue中input标签上传本地文件或图片后获取完整路径,如E:\medicineOfCH\stageImage\xxx.jpg
vue项目中,图片和表单一起提交服务器,则需要一个及时的上传图片回显
<input type="file" id="fileImage" name="fileImage" @change="upload">
事件返回的只是文件的名称,不含资源路径。
这就需要使用FileReader对象,对文件进行读取,获得其文件地址
upload($e){var that=this;const fileList=$e.target.files;that.formData.file=fileList[0];let file=fileList[0];if (window.FileReader) {var reader = new FileReader();reader.readAsDataURL(file);reader.onloadend = function (e) {that.picShow=e.target.result;};}},
阅读更多 风口下的猪2023-02-14【vue】
风口下的猪2023-02-14【vue】 -
vue-cli项目控制无token时页面重定向跳转到登录,注意循环堆栈问题
vue在全局守卫router.beforeEach中对每个页面的跳转进行控制,如果此时有token则next()放行页面,如果没有则next()到登录页。但如果当前页是登录页就会进入页面堆栈循环。
方法:如果此时是登录页,则直接放行,不进入重定向
router.beforeEach((to, from, next) => {console.log(navigator);if(navigator.userAgent. match(/(iPhone | iPod| Android| ios)/i)){document.getElementById('viewport').content = 'width=device-width, maximum-scale=1.0, initial-scale=0.5, minimum-scale=0.5, user-scalable=yes'}else{}document.title ='';document.keyword='';document.description='';let token=jsCookie.get('token_m_customer');if (to.path === '/auth/login') return next()if (!token) return next('/auth/login')next()})
阅读更多 风口下的猪2023-02-13【vue】
风口下的猪2023-02-13【vue】 -
uniapp 安卓端保存base64到相册
uni-appuni-app将图片存入系统的官方api是 uni.saveImageToPhotosAlbum(OBJECT),需要给定一个文件路径filePath,但是这个路径我们是没办法拿到的。解决思路:需要用到Bitmap,把base64转成bitmap文件对象,然后使用uni.saveImageToPhotoAlbum方法将图片成功保存并显示。saveBaseImgFile() {
let base64 =this.posterPic;
const bitmap = new plus.nativeObj.Bitmap("base64");
bitmap.loadBase64Data(base64, function() {
const url = "_doc/" + new Date().getTime() + ".png";
console.log('saveHeadImgFile', url)
bitmap.save(url, {
overwrite: true, // 是否覆盖
}, (i) => {
uni.saveImageToPhotosAlbum({
filePath: url,
success: function() {
uni.showToast({
title: '图片保存成功',
icon: 'none'
})
bitmap.clear()
}
});
}, (e) => {
uni.showToast({
title: '图片保存失败',
icon: 'none'
})
bitmap.clear()
});
}, (e) => {
uni.showToast({
title: '图片保存失败',
icon: 'none'
})
bitmap.clear()
});
}
阅读更多 风口下的猪2023-01-14【uni-app】
风口下的猪2023-01-14【uni-app】 -
js调用外部vue中的methods
vue直接引入vue,然后vue.methods.fun()即可引用。
注意点:
1如果vue中的methods的fun是调用了其下的renderJS方法,则行不通。因为js只是引用,却没有为renderJS提供视图写入环境(dom)
阅读更多 风口下的猪2023-01-12【vue】
风口下的猪2023-01-12【vue】 -
jwt+redis+cid实现无感token更新
thinkphptoken的更新派发需要满足两个条件:
1.token校验失败一定是因为时间过期;
2.校验失败的token一定来自原宿主,而不是外部抓包获取;
所以对应的解决方案是:
1.前端接口header加密字段中包含cid传给后端,后端派发token时,将cid作为参数之一生成token。后端验证token正确并拿到token中的cid,与header加密字段解密后中的cid判断,如果一致则是原宿主,如果不一致则是外来token;
2.无感token更新,也就是说客户端无任何变动,服务器来更新token的有效时间。即token生成时生命周期设置为永久(-1),将token放到redis中,通过redis的过期时间来设置/判断/更新该token的有效时间
阅读更多 风口下的猪2023-01-06【thinkphp】
风口下的猪2023-01-06【thinkphp】 -
宝塔nginx反向代理集群,指向多个ip地址
Nginx宝塔操作nginx反向代理,是在网站->设置->反向代理中实现
如果代理多个ip,则每个反向代理使用高级功能,配置文件目录/dir/ 目标url则是/http://ip/。注意两者都要反斜杠收尾
阅读更多 风口下的猪2022-12-19【Nginx】
风口下的猪2022-12-19【Nginx】 -
Nginx反向代理指向另外ip,访问时仍然访问的是本机资源
Nginx出现这种情况,有可能是目标ip强制使用了https,而nginx http块->server块->location块配置的代理用的是http://ip:port。
解决方法是保持一致即可
阅读更多 风口下的猪2022-12-19【Nginx】
风口下的猪2022-12-19【Nginx】 -
QQ小程序获取授权兼容拒绝和同意两种情况
微信小程序QQ小程序获取用户信息、添加好友、设备读取等都需要获取授权
用户信息是用<button open-type="getUserInfo" @getuserinfo="authBack">获取授权,而其它则是通过函数qq.authorize({})来实现
但授权都会出现同意、拒绝两种情况。且拒绝后,qq.authorize()不再能唤起弹出框。
解决方案:
1.第一次授权通过qq.authorize();
2.第二次授权通过qq.openSetting()唤起授权设置页面,让用户手动设置
注意点:
1.qq.openSetting()不能在qq.authorize()回调中执行,所以第二次授权,需要将qq.openSetting()绑定到自定义modal框的确定按钮上;
/*获取是否授权*/
getAuthSetting(){
var that=this;
qq.getSetting({
complete:(auth)=>{
if(auth.authSetting['setting.addFriend']){
that.isAuth=1;
uni.navigateBack({
delta:1
});
}else{
that.isAuth=0;
}
}
})
},
/*授权添加好友*/
allow(){
var that=this;
qq.authorize({
scope: 'setting.addFriend',
complete:(res)=>{
if(res.errMsg=='authorize:ok'){
uni.navigateBack({
delta:1
});
}else{
that.isDeny=1;
}
}
})
}watch:{
isDeny:{
handler(newVal,oldVal) {
var that=this;
if(newVal==1){
this.$refs.modal.dialogShow({
title:'提示',
content:'确定打开设置重新授权?',
cancel:{
text:'取消',
fun:()=>{}
},
comfirm:{
text:'确定操作',
fun:()=>{
qq.openSetting({
withSubscriptions:false
});
}
}
});
}
},
immediate: true,
deep: true
},
},
阅读更多 风口下的猪2022-12-19【微信小程序】
风口下的猪2022-12-19【微信小程序】 -
直接访问nginx ip地址显示404
Nginx修改default.conf
将listen 80改为listen 80 default_server
阅读更多 风口下的猪2022-12-18【Nginx】
风口下的猪2022-12-18【Nginx】





