面包屑思维模型实战模型错题集结构手册流程手册自我检测专题模块
-
微信小程序前端微信小程序前端易错点收集查看
-
css/less/sass样式控制在开发过程中的一些样式控制bug规避查看
-
tp5开发小程序tp5开发小程序时错误积累查看
-
PHP错题集PHP在实际开发过程中遇到的问题查看
-
MySql数据库使用MySql在实际开发中遇到的错误总结查看
-
TP5错题集积累tp5框架在实际开发过程中遇到的问题查看
-
uni-app爬坑主要用于uni-app项目中遇到的一些问题查看
-
Vue.js易错收集vue.js项目常见错误收集整理查看
-
uni-app开发微信小程序uni-app开发微信小程序的一些爬坑积累查看
-
LinuxLinux在部署、开发、运维时遇见的错误积累查看
-
安全设计常见安全设计查看
-
Redis项目中使用redis的相关错误积累查看
-
前端特效前端特效相关错题集查看
最新博文
-
whereIn防止自动以id排序的问题
thinkphp在实际项目中,经常会以idStr的方式查询队列、分页等,往往在id字符串中就已经做好排序。但通过whereIn查询后,查询结果却以id大小升序排列,不符合设计逻辑。
解决办法:
使用order(Db::raw('field(id1,2,3,4,5)'))保持以idStr的排序方式查询
$order= 'field(id,'.$list['list'].')';
$res=Db::table(self::TABLE_CATE)->whereIn('id',$list['list'])->order(Db::raw($order))->select()->toArray();
阅读更多 风口下的猪2022-09-15【thinkphp】
风口下的猪2022-09-15【thinkphp】 -
vue中使用html2canvas的坑(3)画图片时不支持object-fit:cover的问题
vue问题背景
当要生成的html代码中包含img标签,并且设置了object-fit:cover属性后,通过html2canvas生成的图片object-fit:cover属性没有生效,导致生成的图片与通过样式设置的不一样。
解决方法
在项目中找到html2canvas源码,路径:/node_modules/html2canvas/dist/html2canvas.js,找到这个文件后,跳转到6281行(1.0.0-rc.7版本,其他版本可能不太一样),找到CanvasRenderer.prototype.renderReplacedElement = function (container, curves, image)这个方法的实现,修改为下面的代码:
CanvasRenderer.prototype.renderReplacedElement = function (container, curves, image) { // if (image && container.intrinsicWidth > 0 && container.intrinsicHeight > 0) { // var box = contentBox(container); // var path = calculatePaddingBoxPath(curves); // this.path(path); // this.ctx.save(); // this.ctx.clip(); // this.ctx.drawImage(image, 0, 0, container.intrinsicWidth, container.intrinsicHeight, box.left, box.top, box.width, box.height); // this.ctx.restore(); // } // 上面注释的原来的代码,下面是我们自己修改后的 // Start Custom Code if (image && container.intrinsicWidth > 0 && container.intrinsicHeight > 0) { var box = contentBox(container); var path = calculatePaddingBoxPath(curves); this.path(path); this.ctx.save(); this.ctx.clip(); let newWidth; let newHeight; let newX = box.left; let newY = box.top; if(container.intrinsicWidth / box.width < container.intrinsicHeight / box.height) { newWidth = box.width; newHeight = container.intrinsicHeight * (box.width / container.intrinsicWidth); newY = box.top + (box.height - newHeight) / 2; } else { newWidth = container.intrinsicWidth * (box.height / container.intrinsicHeight); newHeight = box.height; newX = box.left + (box.width - newWidth) / 2; } this.ctx.drawImage(image, 0, 0, container.intrinsicWidth, container.intrinsicHeight, newX, newY, newWidth, newHeight); this.ctx.restore(); } // End Custom Code };
阅读更多 风口下的猪2022-09-03【vue】
风口下的猪2022-09-03【vue】 -
vue中使用html2canvas的坑(2)最外层dom的border-radius失效
vue最外层的dom,即ref等于要画canvas的那个容器dom。如果设置了border-radius,会失效。
因为图片没有圆角,所以失效。是正常失效。
阅读更多 风口下的猪2022-09-02【vue】
风口下的猪2022-09-02【vue】 -
vue中使用html2canvas的坑(1)网络图片空白
vuehtml2canvas中使用网络图片,就会引起图片空白。
解决办法是
(1)先将网络图片地址转为base64;
(2)重新将其赋值到dom的img src中;
(3)再执行canvas
/**dom转canvas图片 */toImage() {var that=this;const image = new Image();image.setAttribute('crossOrigin','anonymous');image.src=''+this.picShow;image.onload=() => {var canvas=document.createElement('canvas');canvas.width=image.width;canvas.height=image.height;var context=canvas.getContext('2d');context.drawImage(image,0,0,image.width,image.height);var quality=0.8;var base64=canvas.toDataURL('image/jpeg',quality);that.picShow=base64;let content = this.$refs.imageTofile;let scrollHeight = content.scrollHeight;let scrollWidth = content.scrollWidth;html2canvas(content,{scale: window.devicePixelRatio*1,useCORS: true , //开启跨域配置,但和allowTaint不能共存width:scrollWidth,height:scrollHeight,windowWidth:scrollWidth,windowHeight:scrollHeight,x:0,y:window.pageYOffset,backgroundColor:'#ffffff'}).then((canvas) => {this.operType = 'edit'let dataURL = canvas.toDataURL("image/jpg");let link = document.createElement("a");link.href = dataURL;let filename = `${new Date().getTime()}.jpg`; //文件名称link.setAttribute("download", filename);link.style.display = "none"; //a标签隐藏document.body.appendChild(link);link.click();});}}
阅读更多 风口下的猪2022-09-02【vue】
风口下的猪2022-09-02【vue】 -
windows安装Anaconda3
基础Anaconda,中文大蟒蛇,是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。
也就是说装了anaconda就不用再装python了
anaconda的安装分为5个步骤:
(1)下载anaconda
(2)安装
(3)配置环境变量
(4)检验
(5)修改镜像
1.下载anaconda
这里采用清华大学的镜像,比较快 https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/
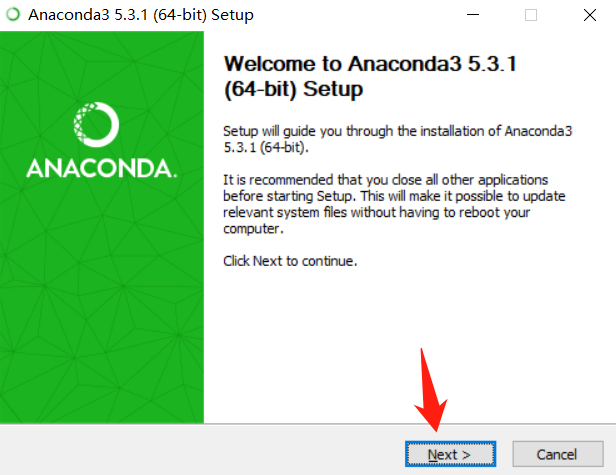
2.安装

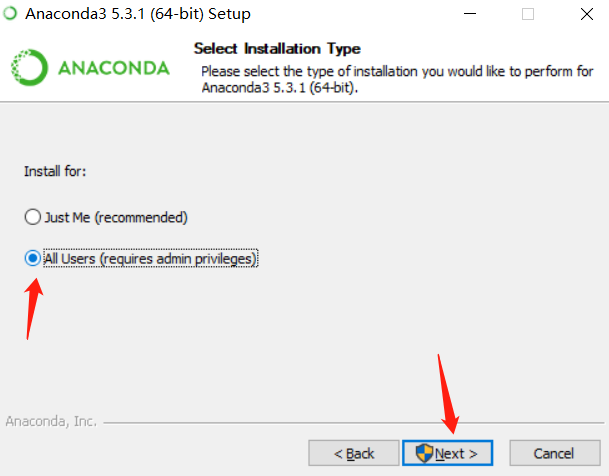
在这里提醒,这个“All Users”选上

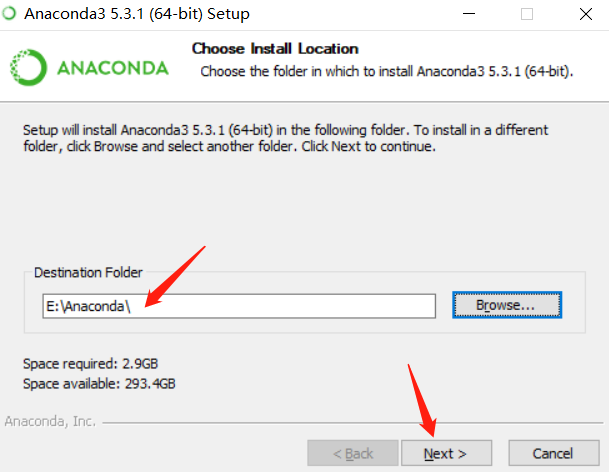
注意路径要简单,我的是 E:\Anaconda ——不要有空格!!!不要有中文字符!!!

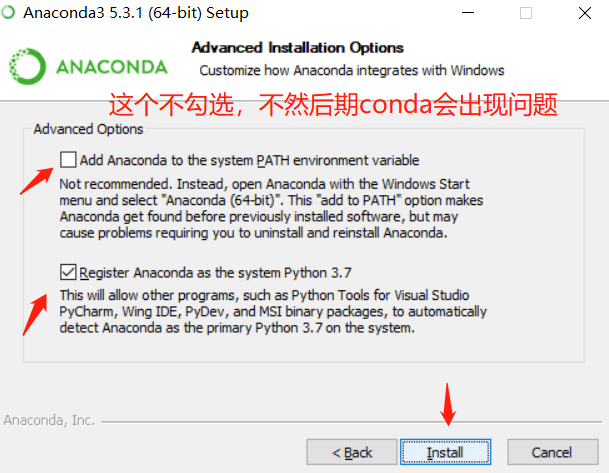
最容易错的部分来了,
第一项Add Anaconda… 这个是说将安装路径填入到系统环境变量中,我曾经选上,发现后期总是出现什么“无法定位到动态链接库”问题!!!(这里是自动添加系统环境变量,不选!!自己手动添加就好)
第二项 是说要默认使用python的版本,选上!!

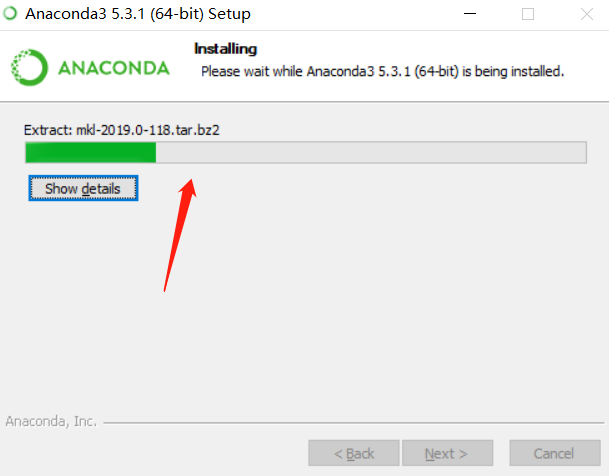
点击install,等待不太漫长的进度条……

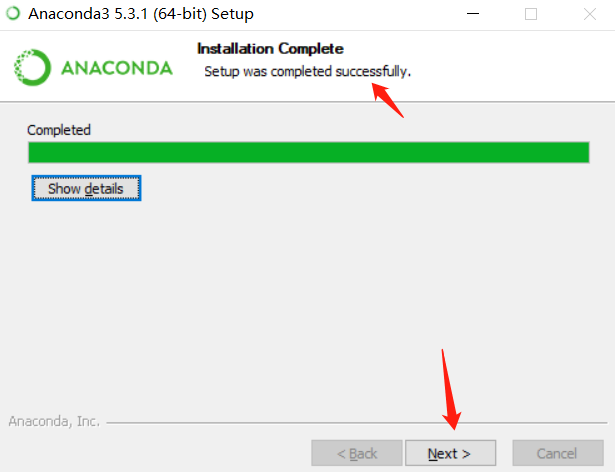
提示安装成功……

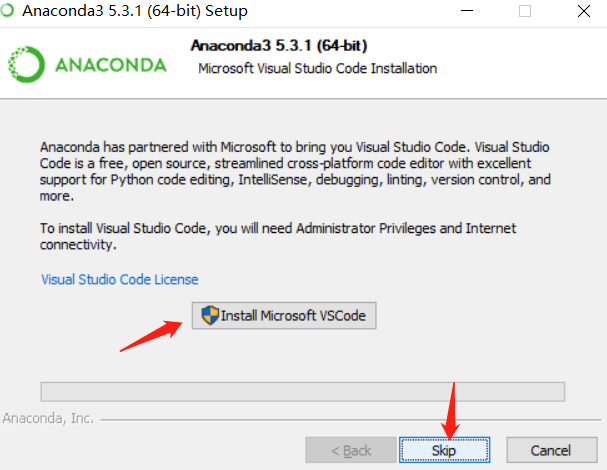
提示安装VScode,选择点击“skip”

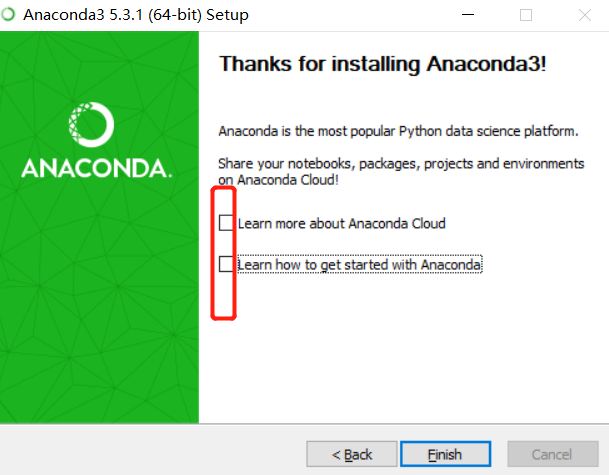
两个“learn”,都取消打勾

结束操作……
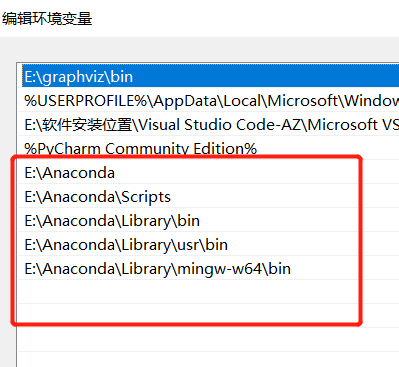
3.配置Anaconda环境变量
此电脑——属性——高级系统设置——环境变量——path——编辑——新建
E:\Anaconda(Python需要)
E:\Anaconda\Scripts(conda自带脚本)
E:\Anaconda\Library\mingw-w64\bin(使用C with python的时候) E:\Anaconda\Library\usr\bin
E:\Anaconda\Library\bin(jupyter notebook动态库)

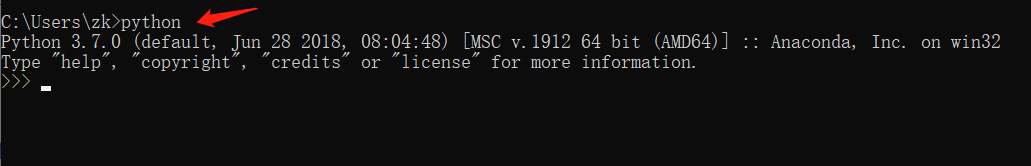
4、检验是否安装成功,注意:检验之前需要配置好环境变量!
在cmd中输入 :python,——查看是否有Python环境?

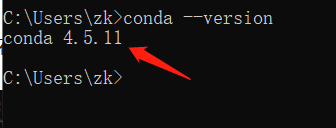
在cmd中输入 :conda --version,——查看是否有conda环境? (检验安装成功的标志)

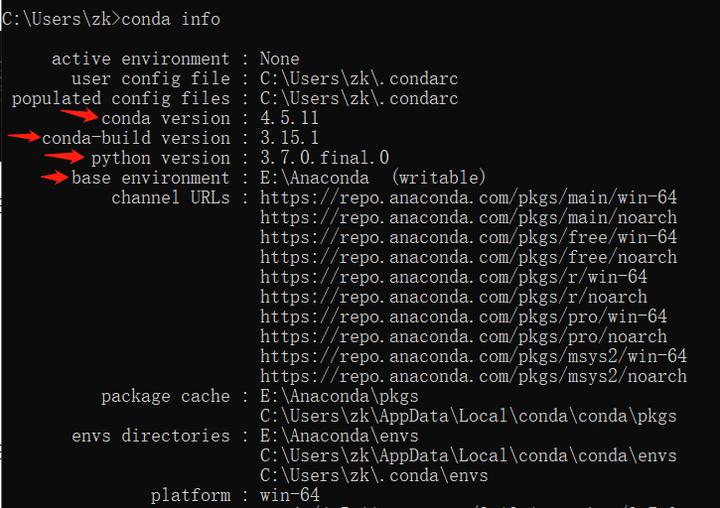
在cmd中输入: conda info,——查看是否有? (检验安装成功的标志)

检验其他是否安装成功。尤其是 Anaconda Navifator
点击,看是否能够进入界面,若成功,大功告成。

5.增加Anaconda中国镜像
在Anaconda prompt中操作:
conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/
conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/main/
conda config --set show_channel_urls yes

conda config --show channels

至此安装配置完毕
阅读更多 风口下的猪2022-08-15【基础】
风口下的猪2022-08-15【基础】 -
warning:usage of JAVA_HOME is deprecated,use ES_JAVA_HOME
MySQL
阅读更多 风口下的猪2022-08-12【MySQL】
风口下的猪2022-08-12【MySQL】 -
ElasticSearch-----(1)windows下安装并测试运行elasticSearch
MySQLelasticSearch在window运行的几个元素是
(1)elasticSearch的windows版本安装包
下载地址https://www.elastic.co/products/elasticsearch
注意点是如果项目是php版本,要考虑对应,如果是php7,则elasticSearch的版本最好大于7
(2)elasticSearch是基于lucence开发,也就是需要java环境,需要下载安装对应的java jdk。java JDK集成在java SE,因此安装java se即可
下载地址www.oracle.com
(3)安装步骤
打开下载好的elasticeSearch安装包,解压并在bin文件中执行cmd,执行elasticsearch.bat
然后在浏览器中输入http://localhost:9200
如果输出以下结构内容,则安装完成
{ "name" : "USER-20210602YX", "cluster_name" : "elasticsearch", "cluster_uuid" : "dHcYvu2jRrywZhaGSBAltw", "version" : { "number" : "7.17.5", "build_flavor" : "default", "build_type" : "zip", "build_hash" : "8d61b4f7ddf931f219e3745f295ed2bbc50c8e84", "build_date" : "2022-06-23T21:57:28.736740635Z", "build_snapshot" : false, "lucene_version" : "8.11.1", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }(4)elasticSearch安装windows服务
在elasticSearch安装包的bin下,执行cmd,运行elasticsearch-service.bat install
查看电脑服务es已经存在了,启动es服务执行:elasticsearch-service.bat start
elasticsearch-service.bat后面还可以执行这些命令
install: 安装Elasticsearch服务
remove: 删除已安装的Elasticsearch服务(如果启动则停止服务)
start: 启动Elasticsearch服务(如果已安装)
stop: 停止服务(如果启动)
manager:启动GUI来管理已安装的服务
阅读更多 风口下的猪2022-08-12【MySQL】
风口下的猪2022-08-12【MySQL】 -
vue2.X版本使用summernote的坑
vue网上一大堆summmernote在vue中的使用,大部分建议
(1)使用npm安装jQuery、bootstrap、font-awesome、codemirror、summernote的包及依赖。
(2)同时vue.config.js中配置jquery
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': path.resolve(__dirname, '../node_modules/jquery/src/jquery')
}
},(3)main.js中引入这些js/css
(4)封装summernote.vue组件使用
最后问题一大堆
(1)jQuery not defined
解决方法是修改node_modules/summernote/summernote.js中的JQuery为jquery
(2)提示rouuter.js等常规js找不到
解决方法是将上述vue.config.js中resolve的alias->'@'相关配置去掉
(3)Uncaught TypeError: jquery__WEBPACK_IMPORTED_MODULE_0___default(...)
解决方法是封装的summernote组件中,不要在import后写$('#summernote'),而要在mounted()周期函数中使用$('#summernote')
(4)编辑器样式冲突且混乱
解决方法是果断放弃npm相关包并引用相关包的js/css,改为在根组件index.html中通过cdn的方式进行
上完整解决方案
(1)vue.config.js配置jquery
module.exports = {assetsDir:'static',publicPath: './',configureWebpack: {resolve: {alias: {// '@': resolve('src'),'jquery': path.resolve(__dirname, './node_modules/jquery/src/jquery'),},},(2)根组件public/index.html中cdn方式引入相关资源
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"><script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script><script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script><!-- include summernote css/js --><link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.css" rel="stylesheet"><script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.js"></script>(3)封装summernote.vue
<template><div class="summernoteBox"><div id="summernote"></div></div></template><script>import domain from "@/lib/config/domain.js";export default {props:{value: {type: String,default: ''},},data(){return{}},created(){},mounted() {var self=this;self.summernoteInit().then(()=>{// summernote发生改变$('#summernote').on('summernote.change',(we, contents, $editable)=>{self.summerNoteChange();});//初始赋值$('#summernote').summernote('code', self.value);})},methods: {summernoteInit(){//编辑器初始化var self=this;return new Promise(resolve=>{//初始化摘要内容富文本编辑器$('#summernote').summernote({lang: 'zh-CN',//语言placeholder: '请输入内容',//提示语height: 500,//高度width: 'auto',//宽度 也可以指定宽度htmlMode: true,fontSizes: ['12', '14', '18','20', '24', '36'],//字体大小配置fontSizeUnits: ['px'],fontNames: ['宋体','微软雅黑','楷体','黑体','隶书'],callbacks: {//回调函数onSubmit: function() {// vm.richContent = $('#summernote').summernote('code')},onKeyup:function(){//},onImageUpload: function (files) {var syformData = new FormData();syformData.append('file', files[0]);$.ajax({url: domain.domain_api+ "/admin/upload/upload",//上传图片文件处理地址,type: "POST",data: syformData,dataType: 'JSON',processData: false,contentType: false,success: function (res) {console.log(res.data[0])if(res.code!=1000){alert(res.msg);}else{$('#summernote').summernote('editor.insertImage',domain.domain_source+''+res.data[0]);}},error: function (error) {alert('图片上传出错,文件过大或者其他情况');}});}}});resolve();});},summerNoteChange(){//富文本编辑器发生改变this.$emit('input',$('#summernote').summernote('code'));}},}</script><style scoped>.summernoteBox /deep/ .note-editable ul{padding:0 20px;}.summernoteBox /deep/ .note-editable ul li{list-style:disc;}.summernoteBox /deep/ .note-editable ol li{list-style:decimal;}.summernoteBox /deep/ .note-editable ol{padding:0 20px;}</style>
阅读更多 风口下的猪2022-08-10【vue】
风口下的猪2022-08-10【vue】 -
vue项目中通过CDN方式引入外包js/css
vue项目中,有时npm的各种js/css,可能之间造成冲突
除了npm各种包以外,我们还可以在vue-cli项目的根文件index.html中通过<link>、<script>等标签引入外部资源
阅读更多 风口下的猪2022-08-10【vue】
风口下的猪2022-08-10【vue】 -
npm 安装和卸载插件包
vue包的全局安装和局部安装
1、如果自己的模块依赖某个包,此时应该局部安装。
2、如果想将包作为一个命令行工具,此时应该全局安装。
package.json文件中包依赖属性
1、dependencies:项目中功能需要依赖的包
2、devDependencies:只在开发项目时或者项目测试时使用的包
3、包版本
a、只有版本号:项目只依赖这个版本的包
b、版本号前有^:表示大版本固定的最新版本,第二位、第三位数字都为最大
c、版本号前有~:表示大版本、小版本都固定的最新版本,第三位的数字最大
相关命令
安装包
1、npm install:默认是局部安装
创建package.json文件
1、npm init
2、npm init --yes(前提:先创建一个空package.json文件)
安装本地包
1、npm install <package_name> --save(-S):安装的依赖包名会添加到dependencies属性中。
2、npm install <package_name> --save-dev(-D):安装的依赖包名会添加到devDenpendencies属性中。
更新本地安装包
1、npm update:更新依赖包。
2、npm outdated:获取需要更新的包的列表,包的最新版本、本地当前版本、package.json中需要的版本
卸载本地安装包
1、npm uninstall <package_name>:单纯删除项目中node_modules目录下的包。
2、npm uninstall <package_name> -g:删除全局环境中node_modules目录下的包。
3、npm uninstall <package_name> --save(-S):删除项目中node_modules目录下的包,同时删除package.json中dependencies属性中对应的包名称。
4、npm uninstall <package_name> --save-dev(-D):删除项目中node_modules目录下的包,同时删除package.json中devDependencies属性中对应的包名称。
安装全局包
1、npm install -g <package_name>
2、npm版本大于等于5.2,可以使用npx运行全局安装的包。
更新全局安装包
1、npm update -g <package_name>(不写包名更新所有包)
2、npm outdated -g --depth=0:查看哪些包需要更新
3、npm install npm@latest -g:更新npm到最新版
卸载全局安装包
1、npm uninstall -g <package_name>
阅读更多 风口下的猪2022-08-10【vue】
风口下的猪2022-08-10【vue】 -
vue-cli项目网站,如何设置网站图标
vue直接替换public目录中的favicon.ico图标即可
但要注意大小尺寸,一般是32x32像素
阅读更多 风口下的猪2022-08-05【vue】
风口下的猪2022-08-05【vue】





