面包屑思维模型实战模型错题集结构手册流程手册自我检测专题模块
-
微信小程序前端微信小程序前端易错点收集查看
-
css/less/sass样式控制在开发过程中的一些样式控制bug规避查看
-
tp5开发小程序tp5开发小程序时错误积累查看
-
PHP错题集PHP在实际开发过程中遇到的问题查看
-
MySql数据库使用MySql在实际开发中遇到的错误总结查看
-
TP5错题集积累tp5框架在实际开发过程中遇到的问题查看
-
uni-app爬坑主要用于uni-app项目中遇到的一些问题查看
-
Vue.js易错收集vue.js项目常见错误收集整理查看
-
uni-app开发微信小程序uni-app开发微信小程序的一些爬坑积累查看
-
LinuxLinux在部署、开发、运维时遇见的错误积累查看
-
安全设计常见安全设计查看
-
Redis项目中使用redis的相关错误积累查看
-
前端特效前端特效相关错题集查看
最新博文
-
js数组合并的主要方法和选择
JavaScript一.方法概要
(1)push
添加到数组的末尾 改变原数组
let temparr = [1,2,3,4];
temparr.push(5)
console.log(temparr) //[ 1, 2, 3, 4, 5 ]他会把追加的数组作为元素的某一项添加到末尾
temparr.push([6,7])
console.log(temparr)//[ 1, 2, 3, 4, [ 6, 7 ] ](2)cancat
cancat 不改变原数组。concat合并数组之后,返回值才是新数组,并且可以合并两个及其以上的数组
let temparr2 = temparr.concat([7,8])
console.log(temparr2)//[ 1, 2, 3, 4, 7, 8 ](3)push.apply
push.apply合并数组是把后一个数组的值依次push进前一个数组,使前一个数组发生改变,并且只能两个数组之间发生合并。
arr1.push.apply(arr1,arr2)
console.log(arr1) //[ 1, 2, 3, 4, 4, 5, 6, 7 ](4)Array.prototype.push.apply(arr1,arr2)
其实是push.apply的本质写法,理论上push.apply需要在原型链上查找两次,才能捕获到push方法。
所以,push.apply 同Array.prototype.push.apply相比 。Array.prototype.push.apply 的性能更好一些
二.注意事项
实际开发过程中都是一些大数据数组的拼接,push、push.apply、array.prototype.push()只适合小数据处理,在大数据处理时会出现异常。cancat()性能稍微好一点。
但建议还是用for老老实实的拼接,性能是最可靠的。
阅读更多 风口下的猪2019-09-30【JavaScript】
风口下的猪2019-09-30【JavaScript】 -
软件开发的侧重
软件开发这里为什么要讲软件开发的侧重呢,因为实际开发过程中,我们经常会接触到自己以前没有碰到过的东西。需要学习和梳理。
虽然现在前后端的AOP片层思想、MVC分层都已经通用了,但是前后端还是有所差异的。
Restful Api侧重的是接口业务逻辑和资源控制,而前端则侧重业务逻辑和组成要素,因为页面是靠不同API接口支撑起来的,所以前端的业务逻辑和组成要素就比较复杂。
搞定软件开发的思路
(1)原型设计一定要体现完整的页面组成元素、交互及跳转逻辑;
(2)后端设计时要基于资源开发(有点model层的意思),有效地资源控制。不要考虑数据的具体使用细节,细节交给前端模型层来做;
(3)前端设计的侧重高地是数据处理层(绑定层),将原型设计的逻辑通过代码展示出来。
阅读更多 风口下的猪2019-09-28【软件开发】
风口下的猪2019-09-28【软件开发】 -
附加值在产品设计中的重要性
产品设计这个年代,产品已经不是产品本身了。
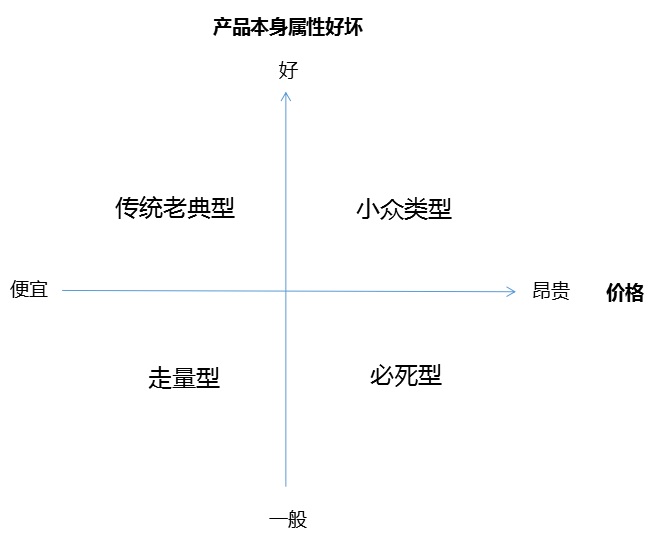
一.产品的1.0二维时代
产品的1.0时代,是二维的,横坐标是价格,纵坐标是产品本身的属性好坏。要在产品的1.0时代想要把产品做好,无非是考虑把产品轴和价格轴做好。

但在消费升级、同质化严重的市场中,单单思考从价格和产品维度脱颖而出已经跟不上时代的节奏,以产品作为核心竞争力已经无法留住用户,产品设计需要一些更新奇的方法 ,于是,产品2.0时代到来。
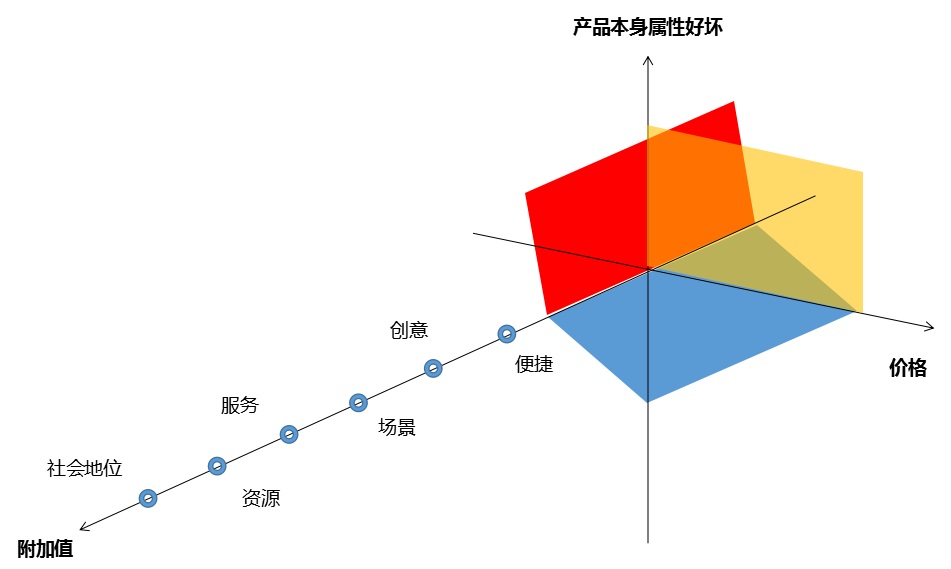
二.产品的2.0三维时代
从消费者角度分析,消费者把注意力放在:产品除了满足我的刚性需求外,还能给“我”带来什么?
三维的产品设计时代,除了二维时代的价格和产品维度,经营者更应该思考能给客户提供什么附加值。

(1)社会地位---星巴克
星巴克可谓是中国咖啡界的奇迹,中国人本身没有喝咖啡的习惯,星巴克自进入中国以来,迅速在中国一线城市遍地开花,其经久不衰背后的逻辑是:星巴克卖的不是咖啡,而是一种普通民众对社会地位向往的满足感。很多刚出职场的年轻人愿意在星巴克享受高价位的咖啡和舒适有逼格的环境。当他们摆上自己的笔记本电脑,喝上一口苦中带甜的卡布奇诺,“比精英更精英、比白领更白领”的美好体验油然而生。
(2)价值观认可输出---瑞幸咖啡
开创不到1年就开了2000多家店的瑞幸咖啡,创造了咖啡界的奇迹,瑞幸咖啡还打出了”好的咖啡,其实不贵“、“你喝的是咖啡,还是咖啡馆?”的宣言,与咖啡巨头星巴克相抗衡。很多时候,消费者选择瑞幸更是因为其便捷,一线城市的写字楼、商场皆能买到瑞幸,有时候买着买着就习惯了,瑞幸卖的不是咖啡,而是对咖啡巨头的挑战,一种年轻人愿意对抗传统的精神。
(3)创意---喜茶
还有一个家喻户晓的品牌-喜茶,走的是新式茶饮市场,主打奶盖茶,倾斜45°先喝奶盖再喝茶底的喝法迅速笼络了一批90后粉丝,很多人愿意花3个小时排队买一杯喜茶。用心观察会发现,这些排队买喜茶的消费者,90%买到后的第一件事不是喝,而是拍照发朋友圈。
“我爱你,不光因为你的样子,还因为,和你一起时,我的样子”。
三.产品设计实施的注意事项
1、思维转型:不要用战术上的勤奋掩盖战略上的失误
作为老板,应该把更多精力放在挖掘用户需求和经营决策上。切记用战术的勤奋掩盖决策的失误。产品创业不能靠守,要靠计划,要有周密的计划、有明确的目标和方向,然后加上坚持,以及强有力的执行力,这样才有成功的可能性。
2.创造经典记忆时刻:找准发力点,创造超预期体验
英国诺贝尔获奖者丹尼尔·卡纳曼提出过一个理论“峰终定律”:我们对一项事物的体验之后,所能记住的就只是峰值与终时的体验,而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆没有太大影响。
应该思考如何创造经典记忆时刻,消费者只会记得住你最好和最坏的一面,创造最美体验是最重要的关键时刻。因此,你要创造峰值,消费者才会记住你。
3.上下目标一致,并且标准化作业
产品的贯穿线是很长的,这个实施过程中,要让参与者和你的态度可以不一致,但目标一定一致。这就需要标准化作业,用表格、文件去控制。
阅读更多 风口下的猪2019-09-28【产品设计】
风口下的猪2019-09-28【产品设计】 -
array.splice()用于添加或删除数组中的元素。
JavaScriptarray.splice()方法会改变原始数组
语法
array.splice(index,howmany,item1,.....,itemX)参数 Values
参数 描述 index 必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。howmany 可选。规定应该删除多少元素。必须是数字,但可以是 "0"。
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。item1, ..., itemX 可选。要添加到数组的新元素 返回值
Type 描述 Array 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
阅读更多 风口下的猪2019-09-23【JavaScript】
风口下的猪2019-09-23【JavaScript】 -
数据驱动
微信小程序数据驱动,不仅是针对微信小程序啊,像uni app、支付宝小程序、ionic这些单页面程序,在前端方面数据驱动特别重要。可以这样理解,它就是页面局部无刷新更改数据及样式的ajax。
它是渲染和交互的重要工具。
数据驱动在单页面程序中体现两个方面:
(1)以数据作判,改变样式;
(2)以数据读取和重新绑定渲染(this.setData({}))来改变局部数据。
阅读更多 风口下的猪2019-09-23【微信小程序】
风口下的猪2019-09-23【微信小程序】 -
indexof()返回指定字符串在数组、json数据、字符串中首次出现的位置
JavaScriptindexof()返回指定字符串在数组、json数据、字符串中首次出现的位置。
如果目标数据中没有该字符串,则返回为-1。
实际开发中,经常用其
(1)判断关联数组或json对象中是否有某个键值
var Data=['id'=>01,'name'=>'张三','work'=>'公务员'];
var string='name';
if(Data.indexof(string)>=0){
alert('有');
}
阅读更多 风口下的猪2019-09-23【JavaScript】
风口下的猪2019-09-23【JavaScript】 -
this.setData()和this.data的区别
微信小程序小程序中我们会经常使用到this.data与this.setData。其中this.data是用来获取页面data对象的,而this.setData是用来更新界面的。
(1)两个变量指向了同一片存储区域,无论通过哪个变量操作这片存储区域,相应的两个变量得出的值都会变换。
(2)this.setData里面存储的是this.data的副本,而界面是从this.setData里面托管的this.data的副本取数据的。
阅读更多 风口下的猪2019-09-19【微信小程序】
风口下的猪2019-09-19【微信小程序】 -
token在API请求时,是放在header里
微信小程序token在API请求时,是放在header里,相对于body(data),是要安全一点儿
阅读更多 风口下的猪2019-09-19【微信小程序】
风口下的猪2019-09-19【微信小程序】 -
微信小程序读取本地API
微信小程序微信小程序开发时,避免不了调取本地API,由于微信对API要求比较特殊,要特别注意几点
(1)微信开发者工具上的项目一定要用真的已经注册的小程序APPID(个人开发者也可以);
(2)微信开发者工具上的项目一定要设置:不校验合法域名、TPL版本、HTTPS证书;
(3)本地localhost尽量多设计几个访问域名;
(4)微信公众平台上这个APPID的微信小程序request合法域名一定要添加localhost的代理域名。
阅读更多 风口下的猪2019-09-19【微信小程序】
风口下的猪2019-09-19【微信小程序】 -
函数防抖节流
软件开发防抖和节流的目的都是为了减少不必要的计算,不浪费资源,只在适合的时候再进行触发计算。
一、函数防抖
定义
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;典型的案例就是输入搜索:输入结束后n秒才进行搜索请求,n秒内又输入的内容,就重新计时。- 实现原理
函数防抖的基本思想是设置一个定时器,在指定时间间隔内运行代码时清楚上一次的定时器,并设置另一个定时器,知道函数请求停止并超过时间间隔才会执行。 使用场景
文本框输入搜索(连续输入时避免多次请求接口)- 代码实现
/** * 函数防抖 */ export function debounce(fn, delay) { // 记录上一次的延时器 var timer = null; var delay = delay || 200; return function() { var args = arguments; var that = this; // 清除上一次延时器 clearTimeout(timer) timer = setTimeout(function() { fn.apply(that,args) }, delay); } }二、函数节流
定义
规定在一个单位时间内,只能触发一次函数,如果这个单位时间内触发多次函数,只有一次生效; 典型的案例就是鼠标不断点击触发,规定在n秒内多次点击只有一次生效。- 实现原理
其原理是用时间戳来判断是否已到回调该执行时间,记录上次执行的时间戳,然后每次触发 scroll 事件执行回调,回调中判断当前时间戳距离上次执行时间戳的间隔是否已经到达 规定时间段,如果是,则执行,并更新上次执行的时间戳, - 使用场景
resize、scroll、mousemove等事件触发监听- 代码实现
/** * 函数节流 */ export function throttle(fn,delay){ var lastTime; var timer; var delay = delay || 200; return function() { var args = arguments; // 记录当前函数触发的时间 var nowTime = Date.now(); if (lastTime && nowTime - lastTime < delay) { clearTimeout(timer); timer = setTimeout(function () { // 记录上一次函数触发的时间 lastTime = nowTime; // 修正this指向问题 fn.apply(this, args); }, delay); }else{ lastTime = nowTime; fn.apply(this, args); } } }
阅读更多 风口下的猪2019-09-18【软件开发】
风口下的猪2019-09-18【软件开发】 -
super()和this()
PHP3.引用构造函数
super(参数):调用父类中的某一个构造函数(应该为构造函数中的第一条语句)。this(参数):调用本类中另一种形式的构造函数(应该为构造函数中的第一条语句)
阅读更多 风口下的猪2019-09-17【PHP】
风口下的猪2019-09-17【PHP】





