面包屑思维模型实战模型错题集结构手册流程手册自我检测专题模块
-
微信小程序前端微信小程序前端易错点收集查看
-
css/less/sass样式控制在开发过程中的一些样式控制bug规避查看
-
tp5开发小程序tp5开发小程序时错误积累查看
-
PHP错题集PHP在实际开发过程中遇到的问题查看
-
MySql数据库使用MySql在实际开发中遇到的错误总结查看
-
TP5错题集积累tp5框架在实际开发过程中遇到的问题查看
-
uni-app爬坑主要用于uni-app项目中遇到的一些问题查看
-
Vue.js易错收集vue.js项目常见错误收集整理查看
-
uni-app开发微信小程序uni-app开发微信小程序的一些爬坑积累查看
-
LinuxLinux在部署、开发、运维时遇见的错误积累查看
-
安全设计常见安全设计查看
-
Redis项目中使用redis的相关错误积累查看
-
前端特效前端特效相关错题集查看
最新博文
-
v-for推荐写法 :key=
vue
阅读更多 风口下的猪2019-10-23【vue】
风口下的猪2019-10-23【vue】 -
项目化管理
项目管理项目管理其实无处不在,运用中的活动,产品模块优化,都可以当项目来管理。项目管理思维的最大的好处是,可以培养我们管理能力和责任感,可以提高沟通能力,以及总结能力。
1. 管理and责任
在项目管理中,项目人是整个项目的发动机,要能计划、组织、领导和管控项目,需要有较高管理意识,同时要勇于承担项目的结果。
运营人,即使不是项目经理,也要注意培养以下思维:
(1)工作计划:包括明确的时间节点,人员分工,重点事项,完成度等,一个详尽的工作计划,有助于把控整体的工作节奏。
(2)组织能力:针对自己的工作,要能组织相关人员开会,明确职责,并推动和激励相关人员的产出。
(3)管理工具:工作中,要学会使用一些项目管理工具,例如甘特图,来提高效率
(4)责任感:记住风险和收益并存,不要想着在夹缝中过日子,在工作中勇于承担主心骨的职责。
2. 沟通技巧
运营人员均涉及到跨部门沟通,有效沟通是高效工作的必要能力,所以要注意培养以下沟通技巧:
(1)不做未经确认的事,不要假设对方和我们想的一样,不要假设对方知道。
(2)明确哪些需要开会(例如,多部门协调),哪些需要邮件确认(例如,重大决议需会签),哪些需要电话沟通(例如,仅涉及两方的临时任务),哪些只需口头确认(例如,重要但不紧急的任务),以及回复的最晚期限。
(3)要明确,哪些内容是全体人员知晓,哪些仅需沟通部分人员(老板、经理、兄弟部门等)。
(4)不要觉得自己不够格与对方交流,不要以一种方式与所有人沟通,不要等对方主动,不要怕啰嗦,多说总比不说好。
3. 总结and报告
工作中,有效的总结对于下一步工作提升至关重要。对于运营新人,我希望能以项目思维学习总结,并尝试写一些总结报告。
(1)确定是否达成定下的目标,没有达成要知道为什么。
(2)对项目管理的方式给自己打分,并总结自己的不足和优化建议。
(3)会写项目总结报告:包括,完成的项目计划,取得的成绩,主要经验教训,亮点和建议等。
阅读更多 风口下的猪2019-10-22【项目管理】
风口下的猪2019-10-22【项目管理】 -
4级拆分法
项目管理“4级拆分法”,实现有效的优先级管理
如何更好地进行“优先级管理”又成了头疼问题。这里,分享“4级拆分法”。
第一级:四象限法,进行工作优先级基础拆分
四象限管理,即把工作分为四类:第一类,紧急且重要,要马上完成;第二类,紧急但不重要,要抽时间完成;第三类,不紧急但是重要,要记录好排期完成;四,不紧急,且不重要,不需要完成。
四象限法能把工作项进行初步划分,推荐大家做成桌面,这样就能更好地梳理工作优先级(如图,不紧急且不重要的象限,我们一般放电脑常用软件)。

第二级:时间节点管理法,工作具象拆分
运营工作项较多,任务变化性较大,四象限法对时间节点的把控不细致,所以针对每个象限的工作项,我们要及时给予“时间节点”和“对接人”的记录,并进一步给出优先级,把工作项梳理的更有条理。
 第三级:周管理法,按周进行工作落地上述我们已经清晰地梳理了工作的优先级和时间点,但是工作多了以后,很容易有所遗漏,不可能所有的“铭记于心”。那么根据时间点,我们就要进行周工作的排序,以电脑便签的形式记录下来,让工作以周为单位落地下去。第四级:便签管理法,记录临时事项纸质便签,千万不要忘了这个神器!在运营工作中,我们会有很多临时项,对于当日接到并要当日完成的工作项,全部以纸质便签形式记录,完成一项摘除一项,确保没有遗漏。总结“4级拆分法”的管理思路是,先将工作进行初步的优先级拆分,然后针对不同优先级项目列出时间节点,最后以周为单位拆分落地。对于当日临时工作项,以便签式管理,以防遗漏。每个人的工作管理,没有最好的,只有适合的,希望大家都能不断精进自己的工作管理能力。
第三级:周管理法,按周进行工作落地上述我们已经清晰地梳理了工作的优先级和时间点,但是工作多了以后,很容易有所遗漏,不可能所有的“铭记于心”。那么根据时间点,我们就要进行周工作的排序,以电脑便签的形式记录下来,让工作以周为单位落地下去。第四级:便签管理法,记录临时事项纸质便签,千万不要忘了这个神器!在运营工作中,我们会有很多临时项,对于当日接到并要当日完成的工作项,全部以纸质便签形式记录,完成一项摘除一项,确保没有遗漏。总结“4级拆分法”的管理思路是,先将工作进行初步的优先级拆分,然后针对不同优先级项目列出时间节点,最后以周为单位拆分落地。对于当日临时工作项,以便签式管理,以防遗漏。每个人的工作管理,没有最好的,只有适合的,希望大家都能不断精进自己的工作管理能力。
阅读更多 风口下的猪2019-10-22【项目管理】
风口下的猪2019-10-22【项目管理】 -
用户行为路径分析
产品设计通过“用户行为路径”分析,分级优化运营体系
运营是个体系,需要引导用户按照设计的体系发生行为,以便达成指标。
那么,如何实现用户的递进需求(满足一个需求,就会产生关联的下一需求)?如何有节奏的推进运营体系和产品优化呢?如何把运营串联成一条线,让用户“照章办事”呢?
这就需要培养“用户行为路劲分析”思维,进行“运营逐级优化”。
什么叫用户行为路径?就是用户从“进入”到“离开”,在你产品中留下的完整足迹(包括浏览、点击、活动等)。
我们通过分析用户每一步的行为数据,来推测用户行为中每一级的需求,并采用AB测试、问卷、深访等确认需求,然后按照指标并结合需求对运营体系和产品进行优化,最终打通整个行为路径,实现运营目标。
案例解析
运营常常面临的两个问题:新用户注册率低;老用户活跃下降严重。
以下阐述,如何通过“用户行为分析”解决相应指标问题。
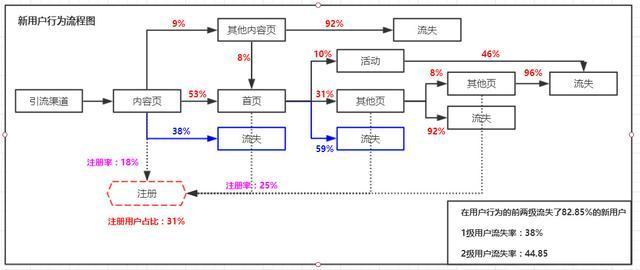
新用户行为路径分析:

在UGC社区中主要有2种注册渠道:通过评论、点赞、收藏等触发注册;通过活动和权益,引导注册。所以,加强内容丰富度,促进内容产生的行为注册,以及用其他方式引导用户注册,就是要关键解决的问题。
由于UGC社区的内容沉淀,新用户主体均由搜索引擎而来,直接进入了相关内容页。
那么,第一级用户行为可描述为“引流渠道-内容页-其他内容/首页/流失”。
其中,53%的用户在浏览内容页后进入了首页,而我们并没有进行相关引导,由此提出猜测:新用户有浏览首页的习惯,内容页引导不足,导致用户不知道干嘛,从而流向首页。而仅有9%的用户进入了下级内容页,间接佐证下级引导机制需优化。
以上,产生了2个需求:优化内容页的用户引导;优化首页。
第一级新用户有38%的流失,流失率非常高,可能存在两个问题:用户不知道下一步干嘛(上述已经佐证);内容不吸引人。通过对比整体新用户在内容页的停留时长、互动率,发现均低于平均水平,证明关于新用户的内容存在严重水化问题。
以此产生第3个需求:新用户内容优化。
另外,内容页仅有18%的注册率,对比62%的第一级留存率,证明在引导注册上存在问题。
由此产生第4个需求:优化内容页注册引导。
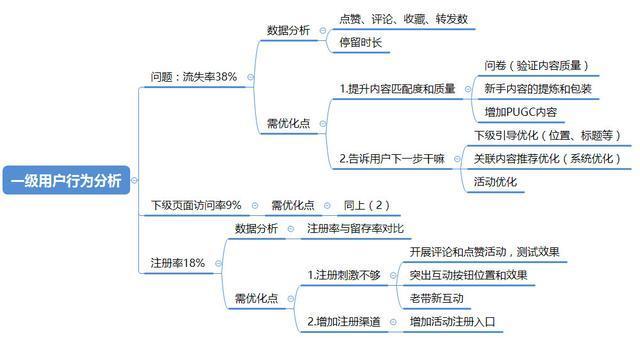
综上所述,第一级行为路径分析,我们确定了4个优化方向,即内容页引导优化、内容页注册优化、新用户内容优化、首页优化。
如下脑图:

再来分析第二级用户行为“内容页-首页-其他内容页/活动/流失”。
其中,首页是新手引导、活动、内容呈现最丰富的页面,但是新用户流失率却有59%。由此提出2点猜测:用户在首页没发现有价值的东西;首页没有引导用户的行为。在二级行为中,仅有10%的用户进入了活动,同时流失高达46%,证明活动对新人没有价值。
结合我接手时,活动大多针对老用户,门槛较高,由此得出第5个优化方向:新人专属活动。
另外,以内容为主的UGC社区,从首页进入内容页的新用户仅有31%,证明首页的内容呈现不符合新用户需求,内容对新用户价值较低;结合首页热区分部较分散、新用户访问深度低等数据,得出第6个优化方向:首页新人专属内容优化。
同时,首页的注册率仅有25%,证明首页新手注册引导存在问题,得出第7个优化点:首页新手引导优化。
以上,通过二级行为分析,得出3个优化方向:新人专属活动、首页新手引导优化、首页新人内容优化。

本例中,用户的主要行为流程为1-2级,我们分析到此处即可。通过上述7点优化,我们加强了对注册的引导,同时提高了新用户的活跃率和留存率,提升了注册率(老用户的分析方式相同,由于篇幅有限,在这里不在进行说明)。
总结
用户行为路径分析,结合需求分析、需求测试、需求优化三个阶段,按照用户的真实行为,对每一级的路径进行优化,打通整个用户路径,并提升用户的整体活跃和留存。同时,将指标穿插在整个路径中,运营人员能更好的把控运营节奏,完成指标。
阅读更多 风口下的猪2019-10-22【产品设计】
风口下的猪2019-10-22【产品设计】 -
事件修饰符
vue事件处理
如果需要在内联语句处理器中访问原生DOM事件。可以使用特殊变量
$event,把它传入到methods中的方法中。在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。在Vue中事件修饰符主要有:
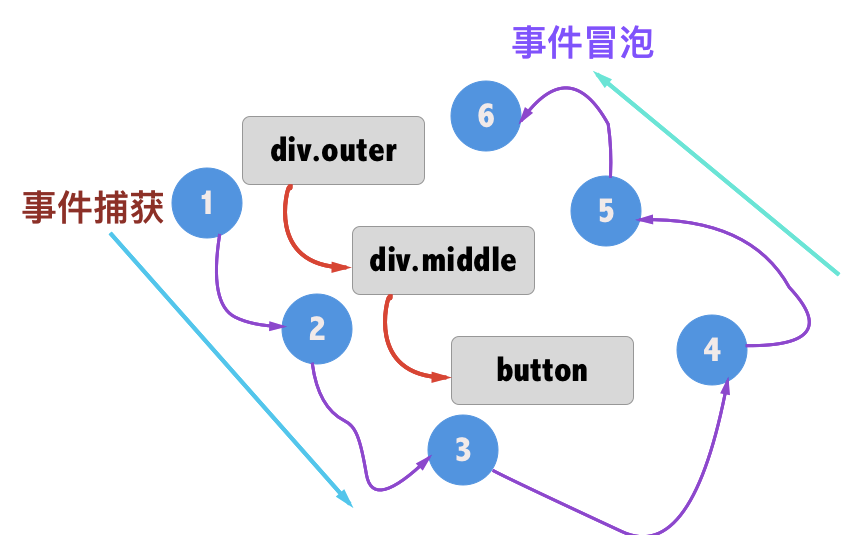
.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播).capture:与事件冒泡的方向相反,事件捕获由外到内.self:只会触发自己范围内的事件,不包含子元素.once:只会触发一次
.stop 防止事件冒泡
冒泡事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从内至外 子节点-》父节点的点击事件
<!-- HTML --> <div id="app"> <div class="outeer" @click="outer"> <div class="middle" @click="middle"> <button @click="inner">点击我(^_^)</button> </div> </div> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app',
data () { return { message: '测试冒泡事件' } }, methods: { inner: function () { this.message = 'inner: 这是最里面的Button' }, middle: function () { this.message = 'middle: 这是中间的Div' }, outer: function () { this.message = 'outer: 这是外面的Div' } } })防止冒泡事件的写法是:在点击上加上.stop相当于在每个方法中调用了等同于
event.stopPropagation(),点击子节点不会捕获到父节点的事件<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
.prevent取消默认事件.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:.capture 捕获事件
捕获事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从外至内 父节点-》子节点的点击事件
<!-- HTML --> <div id="app"> <div class="outeer" @click.capture="outer"> <div class="middle" @click.capture="middle"> <button @click.capture="inner">点击我(^_^)</button> </div> </div> </div>

.self修饰符
.self只会触发自己范围内的事件,不会包含子元素。<!-- HTML --> <div id="app"> <div class="outeer" @click.self="outer"> <div class="middle" @click.self="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>

.once 只执行一次点击如果我们在
@click事件上添加.once修饰符,只要点击按钮只会执行一次。键盘修饰符
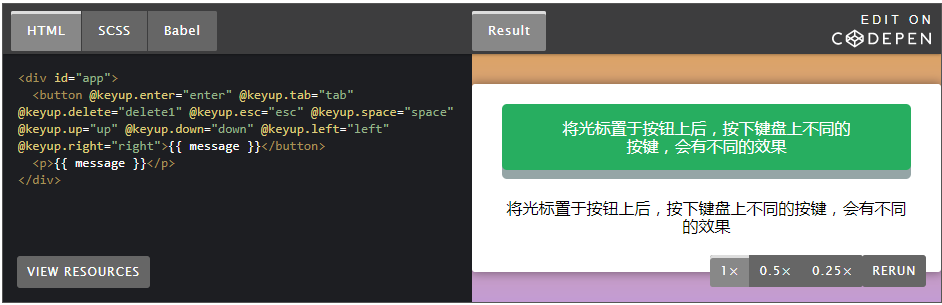
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许
v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键

鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过
config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。<!-- HTML --> <div id="app"> <input type="text" v-on:keydown.f5="prompt()"> </div> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } });
总结
在Vue中,使用
v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。转自:https://www.w3cplus.com/vue/vue-methods-and-event-handling.html
阅读更多 风口下的猪2019-10-22【vue】
风口下的猪2019-10-22【vue】 -
冒泡与捕获(vue事件修饰符capture)
JavaScriptVue提供了事件绑定的语法,我们在标签中可直接使用形如v-on:click,@click,@focus的形式绑定事件监听器,并且可以使用修饰符对事件进行option设置。本次解释下stop与capture的修饰符。
stop是阻止事件传递,capture是在捕获的过程监听,没有capture修饰符时都是默认冒泡过程监听。
冒泡与捕获
首先我们需要形成监听器的思想。在不使用任何框架的情况下,我们在js中通过addEventListener方法给Dom添加事件监听。这个方法直译就是添加事件监听器。我们对Dom的操作作为事件会从最外面的祖先Dom逐步传递到目标Dom(捕获过程),然后再从目标的Dom原路传出去(冒泡过程)。通常我们只监听冒泡过程。在vue中,当我们添加了事件修饰符capture后,才会变成捕获监听器。

图1.冒泡与捕获
如上图,我对4个div分别设置了冒泡监听器和捕获监听器。当我们点击最里层的div时,事件的传递过程如上图所示。log()方法是我定义的,有在控制台输出的功能。点击一下“点击这里”,控制台会输出12344321。
stop阻止传递
上面已经说明了事件传递的过程,当我们随便在8个监听器中某一个添加.stop修饰。那么这个传递过程就会在此终止。
 图2.传递中断
图2.传递中断如上图,蓝色箭头部分,本该发生的传递被stop中断,因此最后只能输出123。
阅读更多 风口下的猪2019-10-22【JavaScript】
风口下的猪2019-10-22【JavaScript】 -
事件冒泡、阻止冒泡、默认事件
JavaScript- 事件冒泡:html元素是嵌套结构,在触发内层元素的事件时,外部事件也会被由内到外触发,这种现象叫做事件冒泡
- 阻止冒泡事件: e.stopPropagation();
- 默认事件: a标签的跳转事件就是默认事件
- 阻止默认事件: e.preventDefault();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.div1{
width:400px;
height:400px;
border:1px solid black;
}
.div2{
width:300px;
height:300px;
border:1px solid black;
}
.div3{
width:200px;
height:200px;
border:1px solid black;
}
.div4{
width:100px;
height:100px;
border:1px solid black;
}
</style>
</head>
<body>
<!-- 事件冒泡:实现点击哪个div,控制台打印哪个div的class类名 -->
<div class="div1" onclick="xianshi('div1',event)">
<div class="div2" onclick="xianshi('div2',event)">
<div class="div3" onclick="xianshi('div3',event)">
<div class="div4" onclick="xianshi('div4',event)"></div>
</div>
</div>
</div>
<!-- 默认事件:实现触发后面的xianshi方法,但页面不进行跳转 -->
<a href="https://www.baidu.com" onclick=xianshi("a标签",event)>a标签的默认事件</a>
<script type="text/javascript">
function xianshi(name,e){
console.log(name);
e.stopPropagation();
e.preventDefault();
}
</script>
</body>
阅读更多 风口下的猪2019-10-22【JavaScript】
风口下的猪2019-10-22【JavaScript】 -
vue.js中{{}}允许原生的js代码
vuevue.js中{{}}允许原生的js代码执行,同时也支持表达式。
例如
<div id="app"> {{5+5}}<br> {{ ok ? 'YES' : 'NO' }}<br> {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id">菜鸟教程</div> </div>
阅读更多 风口下的猪2019-10-21【vue】
风口下的猪2019-10-21【vue】 -
v-html和直接插值的区别
vue直接插值
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>v-html
<div id="app">
<div v-html="message"></div>
</div>
<script>
new Vue({
el: '#app',
data: {
message: '<h1>菜鸟教程</h1>'
}
})
</script>如果我们直接用插值的方式,定义message的值为<h1>菜鸟教程</h1>,那么页面显示则为<h1>菜鸟教程</h1>
所以, 向页面插入html片段的方法只有v-html这个方法。
阅读更多 风口下的猪2019-10-21【vue】
风口下的猪2019-10-21【vue】 -
uni-app发行(打包)h5,访问为白屏
uni-app
阅读更多 风口下的猪2019-10-15【uni-app】
风口下的猪2019-10-15【uni-app】 -
消费者“损失规避”的心理
产品设计良好的“损失规避设计”,应该是具有梯度性和附加值避损性。
一.梯度性
与传统满减不同的是,如果对于用户而言,获利避损的起点比较高,例如中午点一份外卖预算只花费20元,但促销活动的设计是满50减5元,这就不能引起用户的避损心态,他不想花这么多钱。所以就必须要有梯度性,要考虑1人餐/2人餐/3人餐以及多人餐的情况.。那么就要满20减2。
二.附加值避损性
避损不仅要从价格上引导其产生避损心理,还要从他的期望附加上,引导他产生更多的避损心态。例如要做一个20元左右档次适合单人的满减,不仅是钱方面,要从他的附加值期望出发:点一份午餐,他是不是吃不饱或者愿意点一份成本不高但看起来划算的饮料边吃边喝。他要get这个需求,预算在24元左右。
那么这时就可以针对他的附加值期望做一个优化的满减:
联系周边的奶茶店做长期的满减合作:他原本针对情侣消费引导的满18元减3元活动,一杯9元的珍珠奶茶理应减1.5元。 把自己原本用来做20减2的牛肉咖喱饭,换成16能减1.5的红烧排骨。
联系周边的土豆店做长期的满减合作:一份8元的狼牙土豆,给你合作价7元,和想吃又可能吃不饱的13能减1辣子鸡丁,搭配在一起。
那么就有三种梯度相近且附加值高的结果对比出现:
(1)满20减2:一份牛排咖喱饭18元;
(2)满25减3:一份红烧排骨和一杯奶茶22元;
(3)满20减2:一份辣子鸡丁和一份狼牙土豆19元。
此时针对单人餐满减,形成了一个具有梯度性多选择的满减套餐。比之前的只有满20减2的18元牛排咖喱饭多了更多吸引力。
(这是做平台产品应该有的思维,不仅要考虑商家本身,还有考虑全局)
阅读更多 风口下的猪2019-10-09【产品设计】
风口下的猪2019-10-09【产品设计】






