面包屑思维模型实战模型错题集结构手册流程手册自我检测专题模块
-
微信小程序前端微信小程序前端易错点收集查看
-
css/less/sass样式控制在开发过程中的一些样式控制bug规避查看
-
tp5开发小程序tp5开发小程序时错误积累查看
-
PHP错题集PHP在实际开发过程中遇到的问题查看
-
MySql数据库使用MySql在实际开发中遇到的错误总结查看
-
TP5错题集积累tp5框架在实际开发过程中遇到的问题查看
-
uni-app爬坑主要用于uni-app项目中遇到的一些问题查看
-
Vue.js易错收集vue.js项目常见错误收集整理查看
-
uni-app开发微信小程序uni-app开发微信小程序的一些爬坑积累查看
-
LinuxLinux在部署、开发、运维时遇见的错误积累查看
-
安全设计常见安全设计查看
-
Redis项目中使用redis的相关错误积累查看
-
前端特效前端特效相关错题集查看
最新博文
-
renderjs模式下,视图层与逻辑层的通信及调用
uni-app几个概念
1.视图层Dom:即页面中的template部分;
2.视图层脚本(js):即renderjs模块下的<script>
3.逻辑层(也叫service层):即控制页面逻辑及数据的普通js。
renderjs视图层与逻辑层之间的通信和方法调用
1.页面主体调用renderjs模块下的方法
可以通过renderjs模块下的created、mounted周期函数调用模块下里methods方法。或者在这些周期函数中执行dom操作
mounted() {
var that=this;
const wrapper=document.getElementById('bscroll');
this.$nextTick(()=>{
setTimeout(()=>{
let bsObj={
scrollX: false,
scrollY:true,
click: true,
tap:true
};
that.scroll = new BS(wrapper,bsObj);
},500);
});
}2.视图层DOM调用视图层脚本js
(1)绑定事件,调用renderjs模块下的方法
@eventcase="module.method"
<view @click="echarts.onClick"></view><script module="echarts" lang="renderjs">
export default {
methods: {
onClick(event, ownerInstance) {
}
}
}
</script>(2)监听逻辑层数据来驱动视图层js的方法
:props="data"+:change:props="module.method"
<view prop="option" :change:prop="echarts.updateEcharts"></view>
<script>
export default {
data() {
return {
option: {
title: { text: 'ECharts 入门示例' }
}
}
}
}
</script><script module="echarts" lang="renderjs">
let myChart
export default {
methods: {
updateEcharts(newValue, oldValue, ownerInstance, instance) {
// 监听 service 层数据变更
myChart.setOption(newValue)
}
}
}
</script>3.视图层js调用逻辑层,通过ownerinstance.callMethod()。
<script>
export default {
methods: {
onViewClick(options) {
console.log(options) //{test:'test'}
}
}
}
</script><script module="echarts" lang="renderjs">
let myChart
export default {
methods: {
onClick(event, ownerInstance) {
// 调用 service 层的方法
ownerInstance.callMethod('onViewClick', {
test: 'test'
})
}
}
}
</script>
阅读更多 风口下的猪2020-10-09【uni-app】
风口下的猪2020-10-09【uni-app】 -
renderjs的概述及作用
uni-apprenderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。
作用
renderjs的主要作用有2个:
(1)大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
(2)在视图层操作dom,运行for web的js库(实际项目中常用renderjs模式的原因)
使用方式
设置 script 节点的 lang 为 renderjs
<script module="test" lang="renderjs">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>注意事项
(1)目前仅支持内联使用。
(2)不要直接引用大型类库,推荐通过动态创建 script 方式引用。
(3)可以使用 vue 组件的生命周期不可以使用 App、Page 的生命周期
(4)视图层和逻辑层通讯方式与 WXS 一致,另外可以通过 this.$ownerInstance 获取当前组件的 ComponentDescriptor 实例。
(5)观测更新的数据在视图层可以直接访问到。
(6)APP 端视图层的页面引用资源的路径相对于根目录计算,例如:./static/test.js。
(7)APP 端可以使用 dom、bom API,不可直接访问逻辑层数据,不可以使用 uni 相关接口(如:uni.request)
(8)H5 端逻辑层和视图层实际运行在同一个环境中,相当于使用 mixin 方式,可以直接访问逻辑层数据。
阅读更多 风口下的猪2020-10-09【uni-app】
风口下的猪2020-10-09【uni-app】 -
idb.js--优秀的indexedDB封装库
indexedDB随着PWA的不断推进,以及前端需求的越来越复杂,indexdb成为了越来越多公司的前端本地存储方案。为什么是indexdb,而不是localstorage。
- indexdb支持事务,操作步骤中一步失败,整个事务取消,不存在只改写一部分数据的情况。
- indexdb的存储量大,一般不少于250M。
- indexDB是异步的,操作不会锁死浏览器。
idb-js:
那 idb-js 又是什么呢?使用过 indexdb 的同学都知道,indexdb 如果不封装的话写起来非常的繁琐,而且目前相应的文档又不多。idb-js 就是对 indexdb 的简单封装,暴露了一些常用的增删查改操作。下面我们简单的来看看:
首先,我们要对数据库进行配置,创建一个 db_student_config.js 文件,表示student的数据库,将配置以对象方式暴露出去。
配置中包括 数据库名字,数据库版本号,表的配置(可多张)。
// in db_student_config.js export default { dbName: "student", // *数据库名称 version: 1, // 数据库版本号(默认为当前时间戳) tables: [ // *数据库的表,即ObjectStore { tableName: "grade", // *表名 option: { keyPath: "id" }, // 表配置,即ObjectStore配置,此处指明主键为id indexs: [ // 数据库索引(建议加上索引) { key: "id", // *索引名 option:{ // 索引配置,此处表示该字段不允许重复 unique: true } }, { key: "name" }, { key: "score" } ] }] } 复制代码然后,我们引入配置,开始创建数据库。
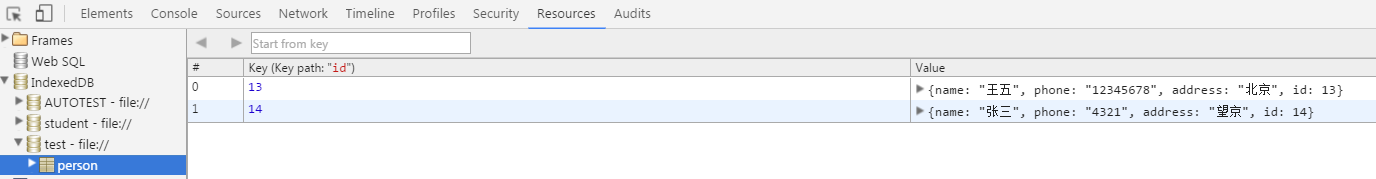
import Idb from 'idb-js' // 引入Idb import db_student_config from './db_student_config' // 引入刚才的配置 Idb(db_student_config).then(student_db => {...}) // 载入配置,生成数据,拿到db实例进行后面操作。复制代码这时候,我们就可以看到浏览器上的数据库建立好了
拿到 student_db 后,我就可以操作了,比如来个添加,插入三条数据,调用 insert 方法:
student_db.insert( { tableName: "grade", data: [ { id: 1,score: 98, name: "小明"}, { id: 2, score: 100,name: "小华" }, { id: 3,score: 97,name: "小红"} ] } );复制代码我们可以看到数据库此时多了三条数据:
是不是很方便,^-^。
文档和仓库地址:
idb-js更多的操作请查看idb-js的文档,顺便给个star支持一下,欢迎大家提issue。
阅读更多 风口下的猪2020-10-09【indexedDB】
风口下的猪2020-10-09【indexedDB】 - indexdb支持事务,操作步骤中一步失败,整个事务取消,不存在只改写一部分数据的情况。
-
indexedDB几个重要概念
indexedDBIDBFactory:数据库工厂,负责打开或者创建数据库
(1)IDBFactory.open 方法发送一个打开或者创建一个数据库的请求(2)IDBFactory.deleteDatabase 方法: 发送一个删除数据库的请求IDBDatabase: 数据库
(1)IDBDatabase.close 方法关闭数据库。(2)IDBDatabase.createObjectStore 方法创建 store,相当于表(3)IDBDatabase.transaction 开启一个事务。IDBIndex:数据库表的索引
IDBObjectStore:数据库表
IDBTransaction:事务
IDBRequest:机会是所有 indexedDB 操作的返回值,indexedDB 操作请求
(1)IDBRequest.result 结果(2)IDBRequest.onerror 异常事件(3)IDBRequest.onsuccess 成功的事件
阅读更多 风口下的猪2020-10-09【indexedDB】
风口下的猪2020-10-09【indexedDB】 -
LocalStorage 与 IndexedDB 区别及适用场景
indexedDBLocalStorage是用key-value键值模式存储数据,它存储的数据都是字符串形式。如果你想让LocalStorage存储对象,你需要借助JSON.stringify()能将对象变成字符串形式,再用JSON.parse()将字符串还原成对象,就是专门为小数量数据设计的,所以它的 api 设计为同步的。IndexedDB很适合存储大量数据,它的 API 是异步调用的。IndexedDB使用索引存储数据,各种数据库操作放在事务中执行。IndexedDB甚至还支持简单的数据类型。IndexedDB比localstorage强大得多,但它的 API 也相对复杂。对于简单的数据,你应该继续使用localstorage,但当你希望存储大量数据时,IndexedDB会明显的更适合,IndexedDB能提供你更为复杂的查询数据的方式。
阅读更多 风口下的猪2020-10-09【indexedDB】
风口下的猪2020-10-09【indexedDB】 -
indexedDB怎么玩
indexedDBindexedDB怎么玩
IndexedDB 鼓励使用的基本模式如下所示:
- 打开数据库并且开始一个事务。
- 创建一个 object store。
- 构建一个请求来执行一些数据库操作,像增加或提取数据等。
- 通过监听正确类型的 DOM 事件以等待操作完成。
- 在操作结果上进行一些操作(可以在 request 对象中找到)
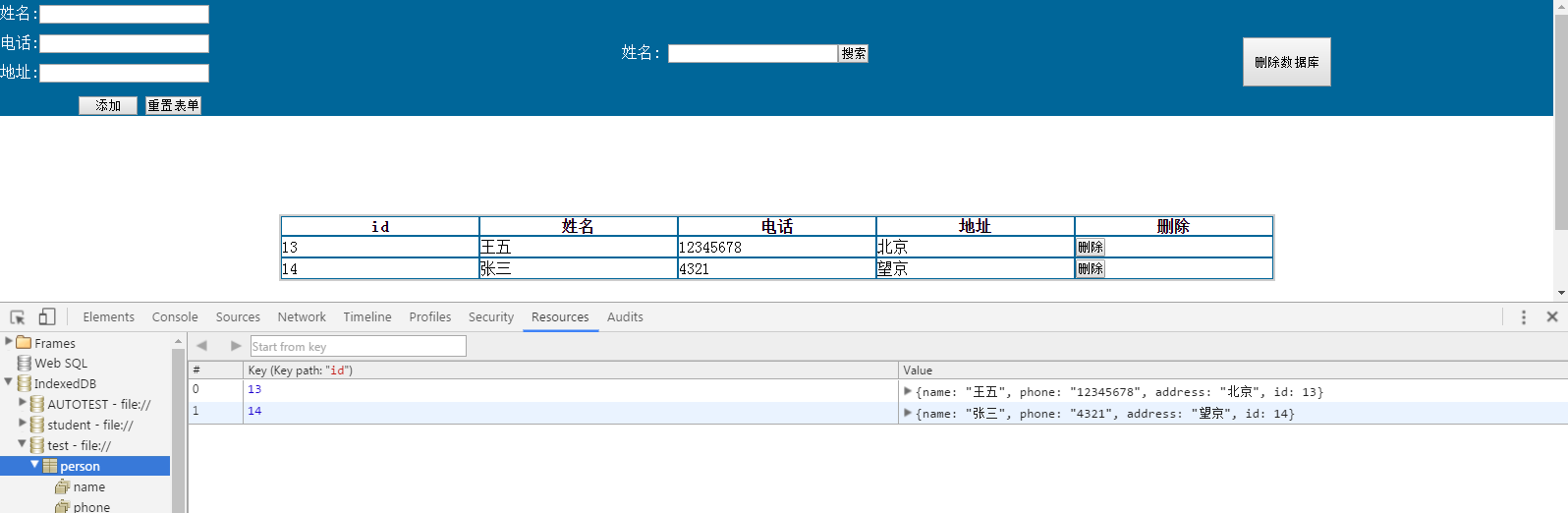
接下来如果想要理解indexedDB具体怎么玩,最好的方法就是创建一个简单的web应用:把人的姓名、电话、地址存储在IndexedDB里。IndexedDB里提供了简单的增、删、改、查接口,界面如下:

1.打开数据库
a) 首先,你需要知道你的浏览器是否支持IndexedDB。
var indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.msIndexedDB; if(!indexedDB) { console.log("你的浏览器不支持IndexedDB"); }b) 创建请求打开indexedDB:一旦你的浏览器支持IndexedDB,我们就可以打开它。你不能直接打开IndexedDB数据库。IndexedDB需要你创建一个请求来打开它。
var request = indexedDB.open(name, version);
第一个参数是数据库的名称,第二个参数是数据库的版本号。版本号可以在升级数据库时用来调整数据库结构和数据。但你增加数据库版本号时,会触发onupgradeneeded事件,这时可能会出现成功、失败和阻止事件三种情况:
request.onerror = function(e) { console.log(e.currentTarget.error.message); }; request.onsuccess = function(e) { myDB.db = e.target.result; console.log('成功打开DB'); }; request.onupgradeneeded = function(e) { var db = e.target.result; if (!db.objectStoreNames.contains('person')) { console.log("我需要创建一个新的存储对象"); //如果表格不存在,创建一个新的表格(keyPath,主键 ; autoIncrement,是否自增),会返回一个对象(objectStore) var objectStore = db.createObjectStore('person', { keyPath: "id", autoIncrement: true }); //指定可以被索引的字段,unique字段是否唯一 objectStore.createIndex("name", "name", { unique: false }); objectStore.createIndex("phone", "phone", { unique: false }); } console.log('数据库版本更改为: ' + version); };onupgradeneeded事件在第一次打开页面初始化数据库时会被调用,或在当有版本号变化时。所以,你应该在onupgradeneeded函数里创建你的存储数据。如果没有版本号变化,而且页面之前被打开过,你会获得一个onsuccess事件。
2. 添加数据
a) 首先需要创建一个事务,并要求具有读写权限
var transaction = db.transaction(storeName, 'readwrite');
b) 获取objectStore,再调用add方法添加数据
var store = transaction.objectStore(storeName); var request = store.get(key); request.onsuccess = function(e) { data = e.target.result; console.log(student.name); };3.删除数据
删除跟新增一样,需要创建事务,然后调用删除接口,通过key删除对象。
var transaction = db.transaction(storeName, 'readwrite'); var store = transaction.objectStore(storeName); store.delete(key);4.查找数据
a) 按key查找
开启事务,获取objectStore,调用往get()方法,往方法里传入对象的key值,取出相应的对象
var transaction = db.transaction(storeName, 'readwrite'); var store = transaction.objectStore(storeName); var request = store.get(key); request.onsuccess = function(e) { data = e.target.result; console.log(student.name); };b) 使用索引查找
我们可以在创建object store的时候指明索引,使用object store的createIndex创建索引,方法有三个参数:索引名称、索引属性字段名、索引属性值是否唯一。
objectStore.createIndex("name", "name", { unique: false });如上代码中,我们建好了name索引,就可以用该索引来进行查询了:
var transaction = db.transaction(storeName); var store = transaction.objectStore(storeName); var index = store.index(search_index); index.get(value).onsuccess = function(e) { data = e.target.result; console.log(student.id); }c) 游标遍历数据
对数据库熟悉的同学很好理解游标的作用,有了数据库object store的游标,我们就可以利用游标遍历object store了。
var transaction = db.transaction(storeName); var store = transaction.objectStore(storeName); var request = store.openCursor();//打开游标 var dataList = new Array(); var i = 0; request.onsuccess = function(e) { var cursor = e.target.result; if (cursor) { console.log(cursor.key); dataList[i] = cursor.value; console.log(dataList[i].name); i++; cursor.continue(); } data = dataList; };4.更新对象
更新对象,首先要把它取出来,修改,然后再放回去。
var transaction = db.transaction(storeName, 'readwrite'); var store = transaction.objectStore(storeName); var request = store.get(key); request.onsuccess = function(e) { var data = e.target.result; for (a in newData) { //除了keypath之外 data.a = newData.a; } store.put(data); };5.关闭与删除数据库
关闭数据库可以直接调用数据库对象的close方法
function closeDB(db) { db.close(); }删除数据库使用数据库对象的deleteDatabase方法
function deleteDB(name) { indexedDB.deleteDatabase(name); }
阅读更多 风口下的猪2020-10-09【indexedDB】
风口下的猪2020-10-09【indexedDB】 -
IndexedDB 介绍
indexedDBindexedDB为何物
在使用一个技术之前,先搞清楚它是什么,这对你的理解很重要,从DB就可以看出,它肯定是一个数据库,而说到数据库,有两种不同类型的数据库,就是关系型数据库和非关系型数据库,关系型数据库如Mysql、Oracle等将数据存储在表中,而非关系型数据库如Redis、MongoDB等将数据集作为个体对象存储。indexedDB就是一个非关系型数据库,它不需要你去写一些特定的sql语句来对数据库进行操作,因为它是nosql的,数据形式使用的是json,
indexedDB出现的意义
也许熟悉前端存储的会说,不是有了LocalStorage和Cookies吗?为什么还要推出indexedDB呢?其实对于在浏览器里存储数据,你可以使用cookies或local storage,但它们都是比较简单的技术,而IndexedDB提供了类似数据库风格的数据存储和使用方式。
首先说说Cookies,英文直接翻译过来就是小甜点,听起来很好吃,实际上并不是,每次HTTP接受和发送都会传递Cookies数据,它会占用额外的流量。例如,如果你有一个10KB的Cookies数据,发送10次请求,那么,总计就会有100KB的数据在网络上传输。Cookies只能是字符串。浏览器里存储Cookies的空间有限,很多用户禁止浏览器使用Cookies。所以,Cookies只能用来存储小量的非关键的数据。
其次说说LocalStorage,LocalStorage是用key-value键值模式存储数据,但跟IndexedDB不一样的是,它的数据并不是按对象形式存储。它存储的数据都是字符串形式。如果你想让LocalStorage存储对象,你需要借助JSON.stringify()能将对象变成字符串形式,再用JSON.parse()将字符串还原成对象。但如果要存储大量的复杂的数据,这并不是一种很好的方案。毕竟,localstorage就是专门为小数量数据设计的,所以它的api设计为同步的。而IndexedDB很适合存储大量数据,它的API是异步调用的。IndexedDB使用索引存储数据,各种数据库操作放在事务中执行。IndexedDB甚至还支持简单的数据类型。IndexedDB比localstorage强大得多,但它的API也相对复杂。对于简单的数据,你应该继续使用localstorage,但当你希望存储大量数据时,IndexedDB会明显的更适合,IndexedDB能提供你更为复杂的查询数据的方式。
indexedDB的特性
1.对象仓库
有了数据库后我们自然希望创建一个表用来存储数据,但indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
键类型
存储数据
不使用
任意值,但是没添加一条数据的时候需要指定键参数
keyPath
任意值,但是没添加一条数据的时候需要指定键参数
keyGenerator
任意值
都使用
Javascript对象,如果对象中有keyPath指定的属性则不生成新的键值,如果没有自动生成递增键值,填充keyPath指定属性

如上图,有一个用于保存person的object Store,这个仓库的键就是person的ID值。
2. 事务性
在indexedDB中,每一个对数据库操作是在一个事务的上下文中执行的。事务范围一次影响一个或多个object stores,你通过传入一个object store名字的数组到创建事务范围的函数来定义。例如:db.transaction(storeName, 'readwrite'),创建事务的第二个参数是事务模式。当请求一个事务时,必须决定是按照只读还是读写模式请求访问。
3. 基于请求
对indexedDB数据库的每次操作,描述为通过一个请求打开数据库,访问一个object store,再继续。IndexedDB API天生是基于请求的,这也是API异步本性指示。对于你在数据库执行的每次操作,你必须首先为这个操作创建一个请求。当请求完成,你可以响应由请求结果产生的事件和错误。
4. 异步
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求—响应的模式,所谓异步API是指并不是这条指令执行完毕,我们就可以使用request.result来获取indexedDB对象了,就像使用ajax一样,语句执行完并不代表已经获取到了对象,所以我们一般在其回调函数中处理。
阅读更多 风口下的猪2020-10-09【indexedDB】
风口下的猪2020-10-09【indexedDB】 -
[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
uni-app
阅读更多 风口下的猪2020-09-01【uni-app】
风口下的猪2020-09-01【uni-app】 -
bscroll购物车面板打开关闭后,bacroll不再可滑动的解决方案
uni-app
阅读更多 风口下的猪2020-09-01【uni-app】
风口下的猪2020-09-01【uni-app】 -
含bscroll页面重复渲染引起页面中点击事件执行多次
uni-app
阅读更多 风口下的猪2020-09-01【uni-app】
风口下的猪2020-09-01【uni-app】 -
[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
uni-app在用vue的better-scroll插件的时候遇到了这个错误,具体如下
[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
[Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘children’ of undefined”
怎么回事呢?- 1
- 2
- 3
js
- 1
- 2
- 3
虽然我的ref是写了为search的,但是他还是报错找不到这个节点。
问题就出在v-if这里,在mounted(挂载时执行)函数执行时,由于我的keyword在挂载时为空,所以该节点就不会被渲染出来,自然就找不到节点了。
这时候我们可以将v-if改为v-show就行了,v-show会渲染它,但是不显示。
阅读更多 风口下的猪2020-09-01【uni-app】
风口下的猪2020-09-01【uni-app】





